FlexboxとはFlexible Box Layout Moduleのことで、フレキシブルにレイアウトを組むことができるCSSで使用する技術のことです。
現在のスタイリングでは非常によく使われており、CSSをマスターするにはこの知識は確実に押さえておく必要があります。
とはいっても様々なプロパティがあり、身に着けるまではなかなか骨が折れるものでもあります。
なので、今回はそんなFlexboxを分かりやすく解説していこうと思います。



(今回のゴール)Flexboxはをマスターする!
Flexboxの基本的な考え方
FlexコンテナーとFlexアイテム
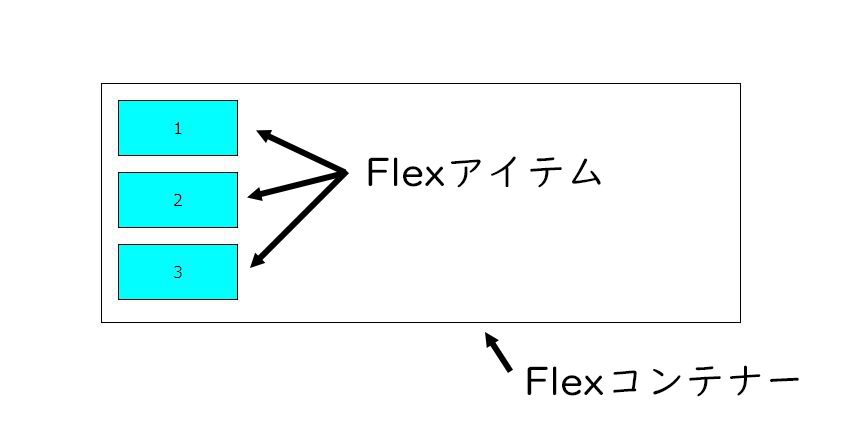
Flexboxは主に親要素に当たるFlexコンテナーと、子要素であるFlexアイテムに分けられます。
下の例では、親要素にcontainerクラスのdivクラスを、そして、その中にitemクラスのdiv要素を子要素として複数入れています。
外枠の部分がFlexコンテナーにあたり、中の青色の箱がFlexアイテムとなります。

コードで書くとこのようになります。
See the Pen Untitled by kota (@kota1459) on CodePen.
デフォルトの状態では、div要素はブロック要素なので、Flexアイテムは縦方向に並んでいます。
ブロック要素についての解説は別記事で紹介しているのでそちらを参照してください。
-

-
インライン要素とブロック要素の違いを初心者向けに例を交えて完全解説
CSSで装飾を施す際になぜかうまく幅を合わせられない、余白を設定できない、といった経験はございませんか? これにはある理由があります。 それは、HTMLのタグにはブロックレベル要素や、インライン要素と ...
続きを見る
display: flex;
それでは早速Flexboxを使用してみましょう。
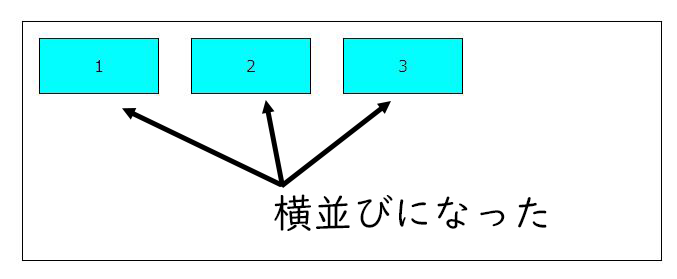
Flexboxを使い方は親要素に対して、display: flex;と記述するだけです。
そうすることで子要素が横並びになります。

コードにすると下記のようになります。
See the Pen Untitled by kota (@kota1459) on CodePen.
display: inline-flex;
またもう一つ、display:inline-flexというものもあります。
こちらは親要素(Flexコンテナー)をインライン要素のようにして扱う場合に使用されます。
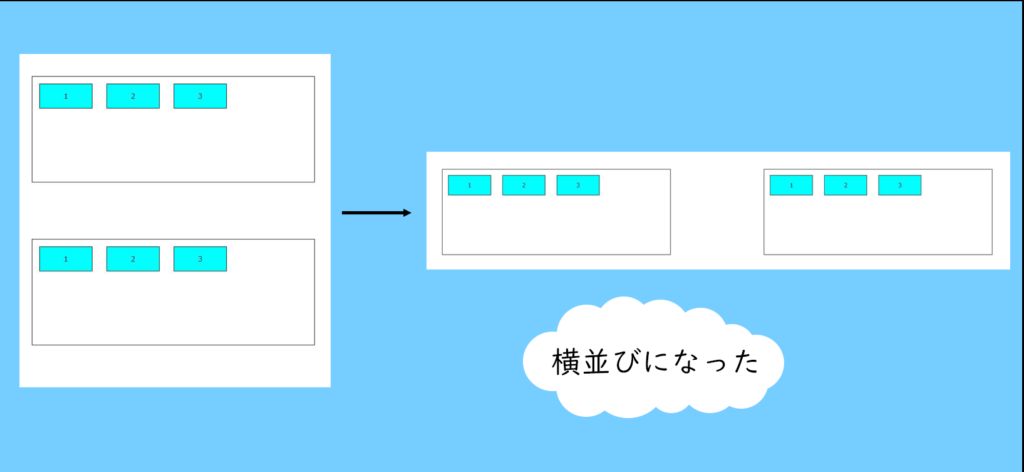
下記の例は先ほどと同じ構成のものを2つ用意したものです。
デフォルトでは、div要素はブロック要素の性質を持っているため、flexコンテナ同士は縦並びになりますが、
display: inline-flexを記述することで横並びになりました

厳密には幅や高さ、marginの指定も入るのでインラインブロック要素のような振る舞いになっているかと思います。
コードは下記のようになります。
下のコードは編集できるようにしているため、CSSのcontainerクラスにコメントアウトされてある、display: flex;をコメントアウト解除してみて、挙動を確かめてみてください。
See the Pen Untitled by kota (@kota1459) on CodePen.
ご覧になる機器によっては、画面幅の制限により、要素が折り返され縦並びになっているかもしれませんが、しっかり横幅が確保されていれば横並びになります。
このようにFlexboxは横並びレイアウトにする際に便利なプロパティですが、他にも様々なプロパティがあります。
それらを紹介していきます。
親要素に指定するプロパティ
親要素(Flexコンテナー)に指定するプロパティを一つずつ紹介していきます。
flex-direction(子要素の並ぶ向きを指定)

flex-directionで使用する値
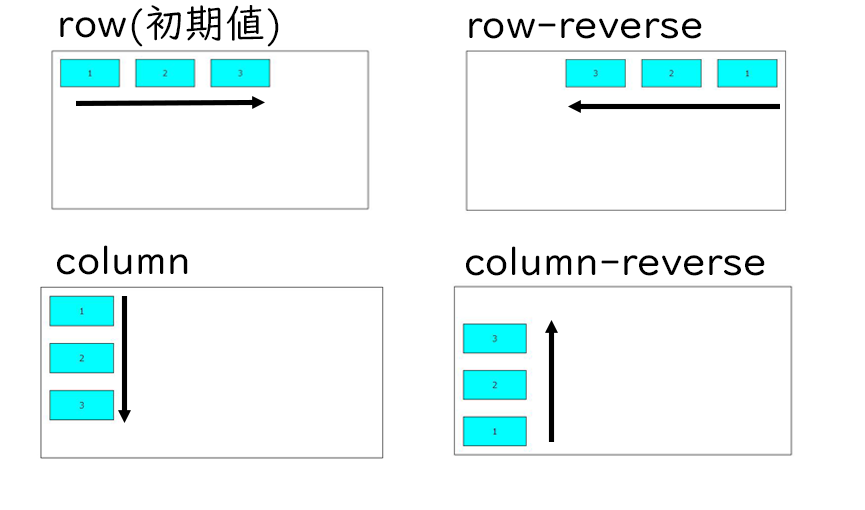
- row(初期値)・・・左から右に横並び
- row-reverse・・・右から左に横並び
- column・・・上から下に縦並び
- column-reverse・・・下から上に縦並び
flex-directionは子要素(Flexアイテム)の並ぶ向きを横向きにするか縦向きにするかを指定します。
初期値はrow(横向き)です。
主にレスポンシブ対応で、ある画面幅以上では横向きでいいけど、それ以下の場合は縦にしたいなどの場合に利用されます。
また、reverseを利用することで、画像とテキストを交互に表示するという使い方もあります。
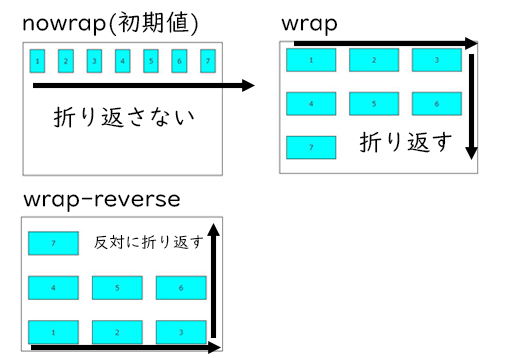
flex-wrap(子要素の折り返しを指定)

flex-wrapで使用する値
- nowrap(初期値)・・・折り返さない
- wrap・・・折り返す
- wrap-reverse・・・反対に折り返す
flex-wrapは子要素の折り返しの指定に使います。
折り返すのは子要素ですが、親要素に指定することに注意してください。
初期値のno-wrapは指定した子要素に指定したwidth等を無視して無理やり1行に収めようとする性質があり、親要素を飛び出しても折り返さない点に注意してください。
flex-flow(flex-directionとflex-wrapをまとめて指定)
flex-directionとflex-wrapを同時に指定できるプロパティです。
初期値はrow,nowrapになります。
下の例では子要素を縦並びにした上で折り返しをするよう指定しています。
See the Pen Untitled by kota (@kota1459) on CodePen.
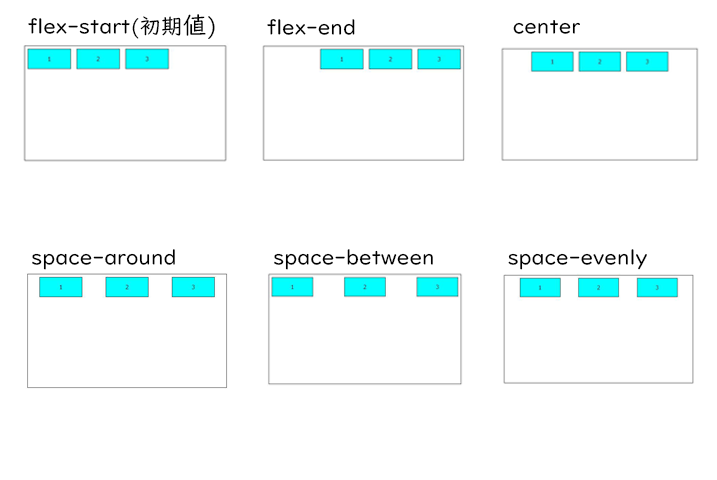
justify-content(水平方向の揃えを指定)

justify-contentで使用する値
- flex-start・・・左寄せ
- flex-end・・・右寄せ
- center・・・中央寄せ
- space-around・・・要素の周りに均等の幅の余白を作り配置
- space-between・・・両端に要素を配置し、残りを要素と余白で均等に配置
- space-evenly・・・両端の余白も要素間の余白も均等の幅にし、配置
justify-contentは子要素の水平方向の位置を指定します。
下3つについてですが、これらは要素間の余白の取り方に違いがあります。
特に間違えやすいspace-aroundとspace-evenlyの違いは、space-aroundは要素の周囲に同じ余白を設定するため、
両端の余白は要素間の余白に比べて幅が半分になりますが、
space-evenlyは言葉の意味通り、余白を完全に均等に配分するという違いがあります。
覚え方としては、space-aroundは余白をaround(周り)に置くイメージ。space-evenlyは余白をevenly(均等に)置くイメージです。
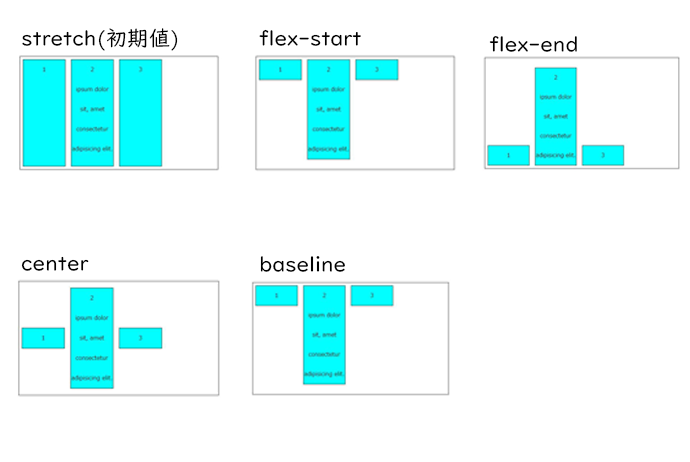
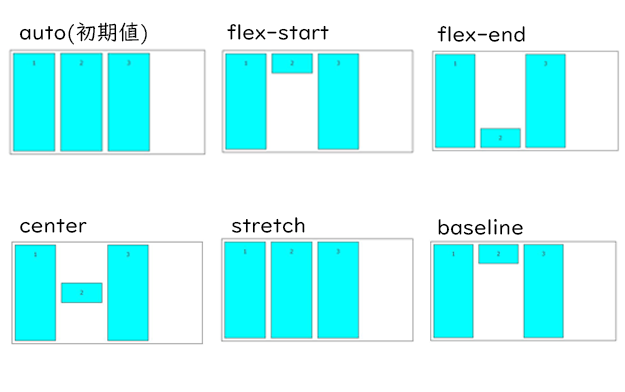
align-items(垂直方向の揃えを指定)

align-itemsで使用する値
- stretch(初期値)・・・高さを子要素の中で一番大きい要素に合わせて配置
- flex-start・・・上揃え
- flex-end・・・下揃え
- center・・・中央揃え
- baseline・・・ベースラインにそろえて配置
垂直方向の位置を指定したい場合はalign-itemsを使用します。
デフォルトではstretchが指定されています。これは子要素に高さを指定していない場合、子要素の中で一番大きい要素の高さに合わせて要素を広げて配置します。
また最後のbaselineはベースラインに沿って配置されるものですが、これは要素内の文字の位置が揃えられるイメージです。
少し難しいので必要になった時に調べるので問題ないです。詳しい挙動を知りたい方はリンク先のリファレンスを参考にしてください。
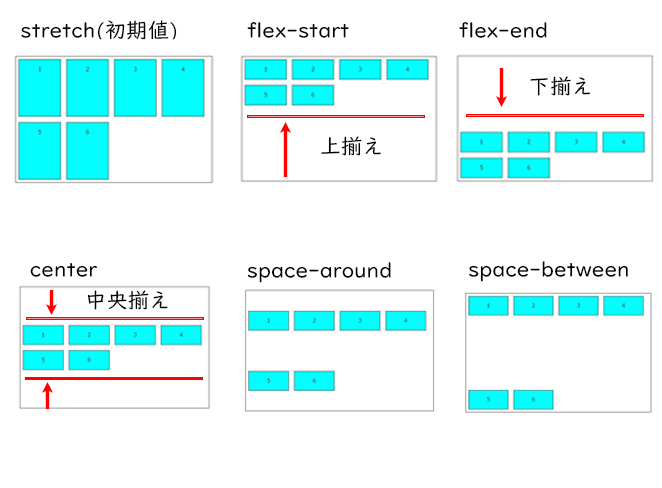
align-content(複数行の水平方向の揃えを指定)

align-contentで使用する値
- stretch(初期値)・・・高さを親要素に合わせて配置
- flex-start・・・上揃え
- flex-end・・・下揃え
- center・・・中央揃え
- space-around・・・要素の周りに均等の幅の余白を作り配置
- space-between・・・両端に要素を配置し、残りを要素と余白で均等に配置
複数行の行間の指定をする場合はalign-contentを使用します。
align-itmesと似ていますが、align-contentは行間の余白の使い方を指定するのに使用されます。
1行の場合にalign-contentを使用しても何も変化しません。
子要素に指定するプロパティ
子要素(Flexアイテム)に指定するプロパティを紹介します。
flex-grow(余白を子要素を伸ばして配分)
flex-growは余白を子要素に分配するときに使用します。値には数字が入ります。
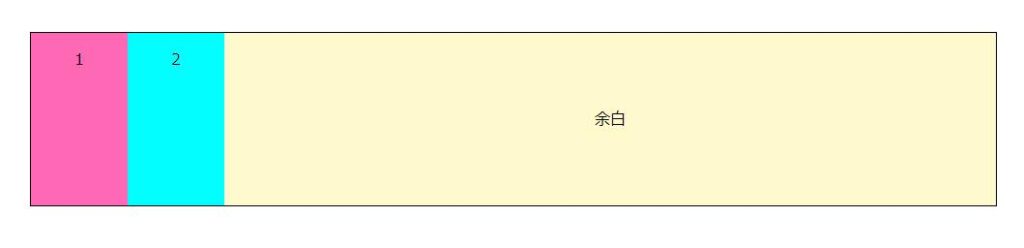
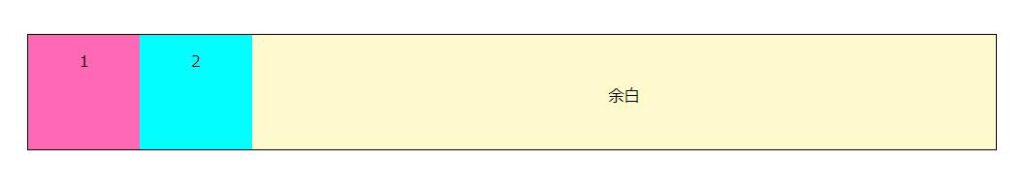
下の例は余白を子要素1と2で配分したときの例です。
元々、子要素1と2はwidthが100pxずつ与えられています。

子要素1にflex-grow: 1;を記述します。
.item1 {
flex-grow: 1;
}

すると、余白が全て子要素1に配分されました。
今度は追加で子要素2にflex-grow: 2;を記述します。
.item1 {
flex-grow: 1;
}
.item2 {
flex-grow: 2;
}

すると、横幅が1:2の割合で振り分けられました。
このようにflex-growは親要素の残りの余白を割合で子要素に配分するプロパティになります。
flex-shrink(はみ出した要素の配分を指定)
flex-growとは反対に、はみ出した要素をどのような配分で調整するかを指定します。値には数字が入ります。
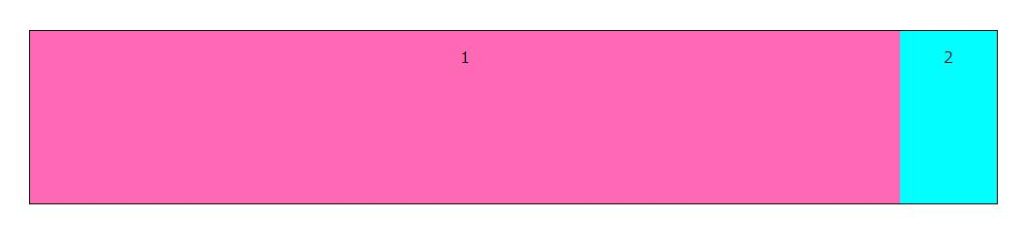
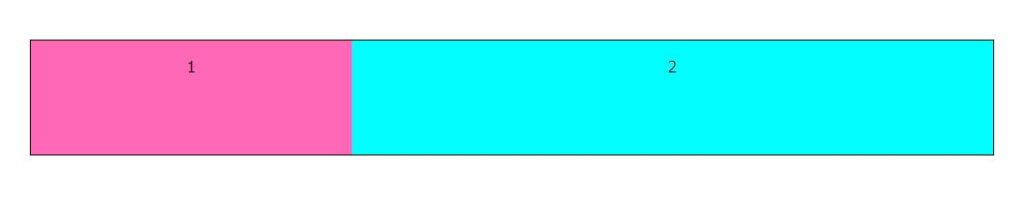
下の例では、親要素の横幅が1000pxですが、子要素2つがそれぞれ1000pxを指定してしまっているものです。

このままでは、1000px分オーバーしてしまっていますが、
そのような場合でも子要素がはみ出すことはありません。
そして、要素の幅の割合を変えたい時にflex-shrinkを使用します。
下の図は、item1にflex-shrink: 1;、item2にflex-shrink: 2;を指定しています。
.item1 {
flex-shrink: 1;
}
.item2 {
flex-shrink: 2;
}

item1とitem2が2:1の割合で横幅が指定されました。
これはオーバーした1000pxをどのように配分して減らすかをflex-shrinkで指定しているからです。
計算式に起こすとこのようになります。
item1=1000px(元々指定したwidth) - 1000px(オーバーしたwidth) × 1 / (1 + 2)
=666.67px
item2=1000px(元々指定したwidth) - 1000px(オーバーしたwidth) × 2 / (1 + 2)
=333.33px
このようにflex-shrinkははみ出した要素をどのように配分して要素を縮めるかを指定するプロパティとなります。
flex-basis(子要素の基礎の幅の指定)
widthと同じように幅を指定できます。
See the Pen Untitled by kota (@kota1459) on CodePen.
flex(flex-growとflex-shrinkとflex-basisをまとめて指定)
flexプロパティはflex-growとflex-shrinkとflex-basisのショートハンド(省略形)になります。
実際にはflexプロパティで子要素を指定する場面が多いと思います。例を見ていきましょう。
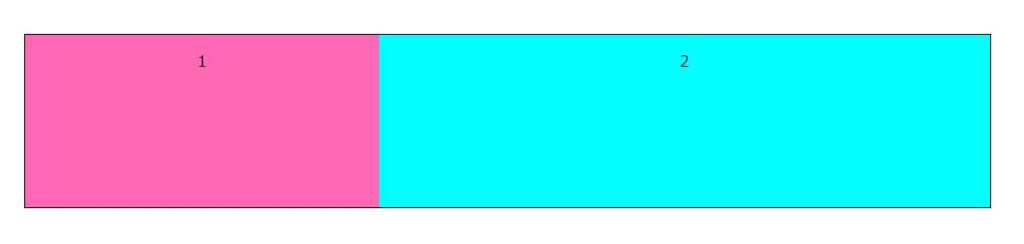
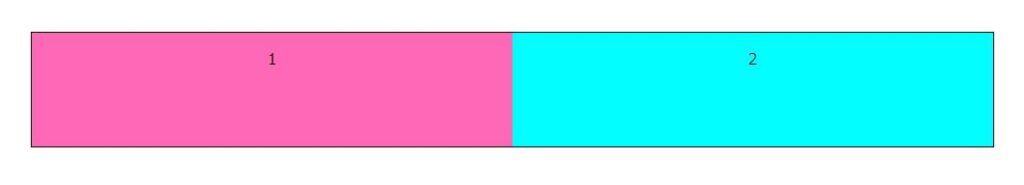
下の図はitem1とitem2が100px、親要素のFlexコンテナーが1000pxある状態です。

この状態でitem1にflex: 1;を記述します。
すると、下のようにitem1が幅いっぱいに広がりました。
.item1 {
flex: 1;
}

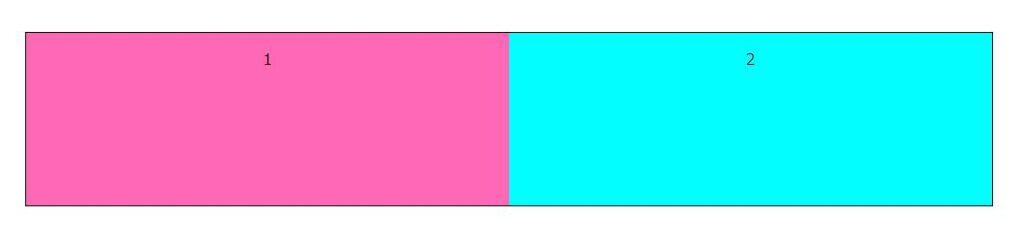
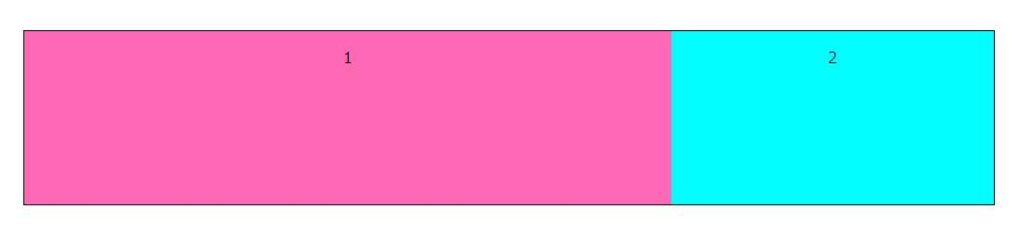
今度はitem2にもflex: 1;を記述します。
すると、下のようにitem1とitem2が1:1の割合で配分されました。
.item1 {
flex: 1;
}
.item2 {
flex: 1;
}

さらにitem1をflex: 1; item2をflex: 2;と記述します。
すると、item1とitem2が1:2の割合になりました。
.item1 {
flex: 1;
}
.item2 {
flex: 2;
}

このようにflexは親要素に対して子要素の幅をどのような比率で配分するかを決めるプロパティになっています。
flex-growとの違い
flexとflex-growの違いは、flexはそのまま子要素の幅の割合を指定するのに対して、
flex-growは、親要素の余白を子要素にどのような比率で配分するかといった違いがあります。
flex-growの方が少しややこしい配分の仕方をするので、単純に子要素の幅を配分したい場合は、flexプロパティを使用するのがわかりやすいと思います。
align-self(子要素の垂直方向の位置を指定)
align-itemsと同じ機能ですが、こちらは子要素に対して指定します。
子要素毎に位置を変えたい場合などに使えます。
下の例ではitem2に対してalign-selfを使用しています。

align-selfで使用する値
- auto(初期値)・・・親要素のalign-itemsの値を継承
- flex-start・・・上揃え
- flex-end・・・下揃え
- center・・・中央揃え
- stretch・・・親要素の高さに広げて配置
- baseline・・・ベースラインにそろえて配置
order(子要素の順序を指定)
通常はHTMLの記述順に子要素は並んでいきますが、orderプロパティを使えば順序を入れ替えることができます。
レスポンシブ対応の際に使われることがあります。
初期値は0で、マイナスで順序を前に、1より大きい数を記述すると順序を後ろにすることができます。
下のコードは編集できるようにしているので、試しにorderの数字を変更して順序を変更してみてください。
See the Pen Untitled by kota (@kota1459) on CodePen.
orderによる指定と、HTMLでの順序の優先順位ですが、
- orderの値が小さい順
- HTMLでのマークアップ順
となります。
Flexboxを効率よく学べるゲーム
Flexbox Froggy
ゲーム感覚で遊びながらFlexboxを学べるミニゲームです。
カエルをFlexboxのプロパティで指定して移動させてあげるゲームになっています。
よかったら遊んでみてください!
まとめ
今回はFlexboxについて紹介しました。
ただ様々なプロパティがあり、一度で覚えるのはかなり大変だと思いますし、効率も悪いです。
必要な場面になったらこのページに戻って調べて、使っていくうちに覚えていくようにしましょう!



最後までご覧いただき、ありがとうございました。
当サイトではフリーランスを目指す人のためのプログラミング教材の作成を心掛けてサイト運営を努めております。
別途、動画も出す予定で、そちらでは初心者向けに一からコーディングの解説を行っておりますので、
興味があればご覧いただければと思います。
【クレジット】
VOICEVOX:ずんだもん
立ち絵素材:ヒザフライ様
VOICEVOX:春日部つむぎ
立ち絵素材:ヒザフライ様
