本講座は、HP制作講座ということで、プログラミングを初めて学ぶ方たちに最終的に案件を受注して納品できるようになるまでのスキルを身に着けられるように手助けをする目的で作成しました。
初めてプログラミングというものに触るという人も多いと思うのでそういった人たちにもわかりやすく解説するよう心がけております。
今回はVisual Studio Code(VSCode)の使い方編ということで解説していきます。
今回学ぶこと
- Visual Studio Code(VSCode)の初期設定
- Visual Studio Code(VSCode)の使い方
目次
VSCodeのインストール方法
VSCodeのインストール方法については前回の講座で紹介しているので、まだインストールしていない人は下記のリンクからインストールしましょう。
-

-
【第1回】HP制作講座‐準備編‐
本講座は、HP制作講座ということで、プログラミングを初めて学ぶ方たちに最終的に案件を受注して納品できるようになるまでのスキルを身に着けられるように手助けをする目的で作成しました。 初めてプログラミング ...
続きを見る
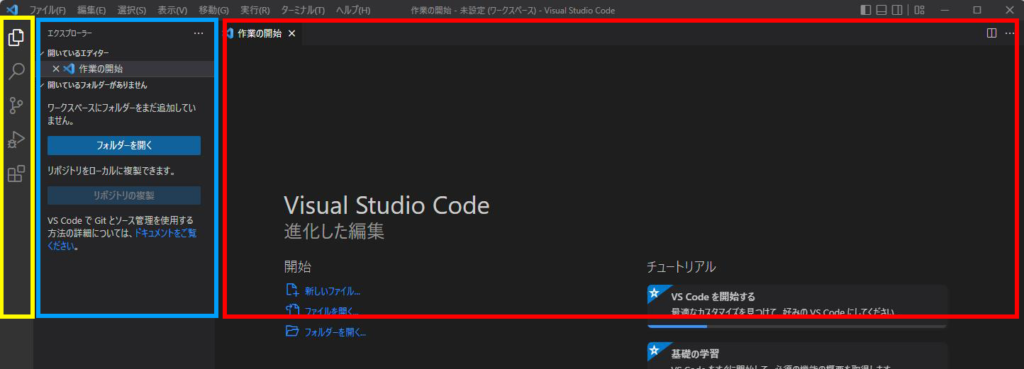
VSCodeの画面構成

VSCode画面の各名称
- 黄枠・・・アクティビティバー
- 青枠・・・サイドバー
- 赤枠・・・エディタ
それぞれの名称を覚える必要はないですが、解説の都合上、今だけ頭に入れておいていただけると幸いです。
VSCodeの初期設定
日本語パックのインストール
VSCodeは最初に開いた段階では英語表示になっています。
日本語表記にするには拡張機能をインストールする必要があります。
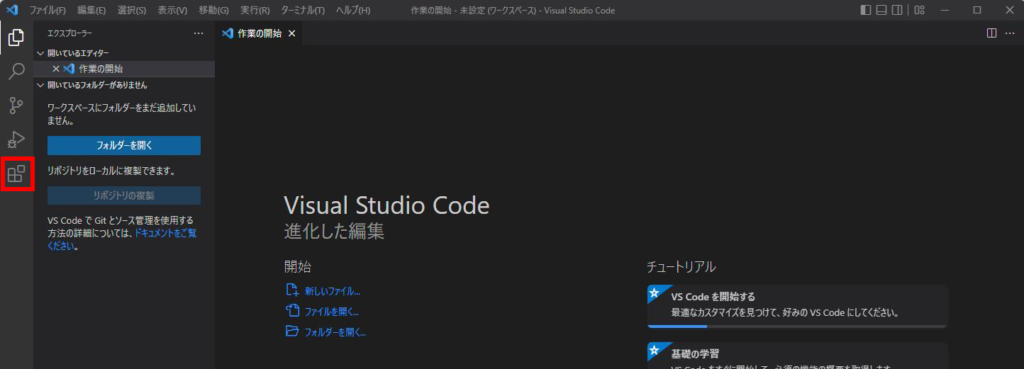
step
1アクティビティバーから赤枠の部分をクリック

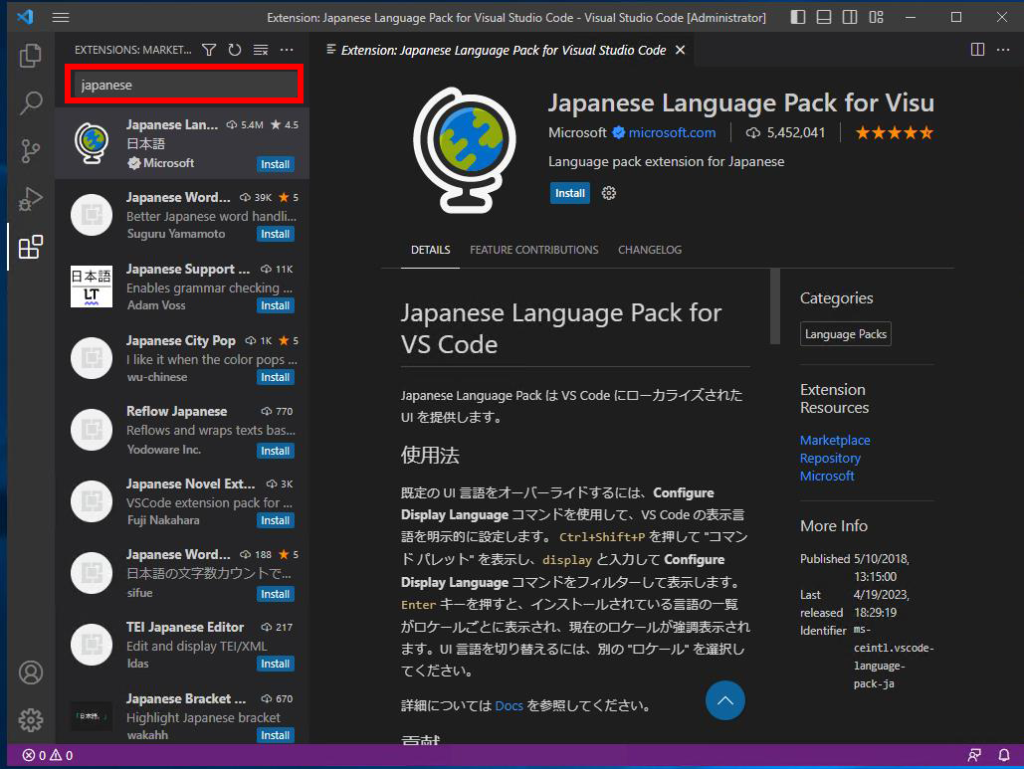
step
2サイドバーの検索窓から「japanese」で検索をかける
赤枠内の検索窓に「japanese」と入力する

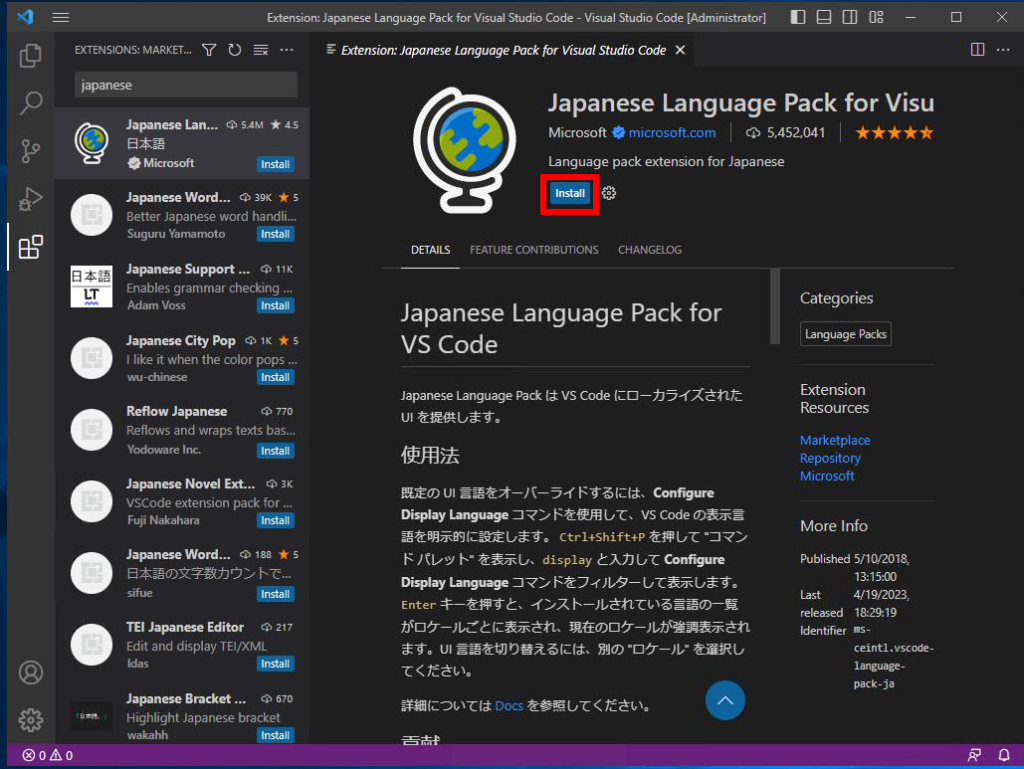
step
3地球儀のマークのパッケージをインストールする
インストールする際は赤枠内の「install」をクリック

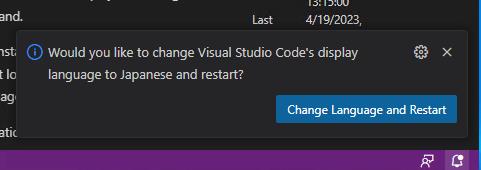
下記のようなメッセージが出ることがありますが、「Change Language and Restart」をクリック

これでVSCodeの日本語化は完了です。
VSCodeの使い方
続いて、VSCodeの使い方を紹介します。
VSCodeでテキストファイルを編集するには基本的に次のようなステップを踏みます。
簡単な流れ
- VSCodeで編集したいテキストファイルが入っているフォルダを開く
- フォルダの中に既に編集したいファイルがある場合はそれを選択
- なければ、新規ファイルを作成して、そのファイルを選択して開く
それでは1ステップずつやり方を解説していきます。
step
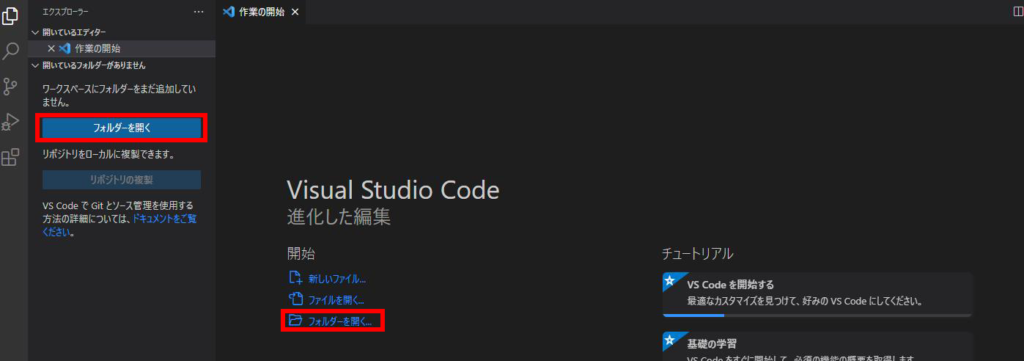
1サイドバー、またはエディタから「フォルダを開く」をクリック

エクスプローラーが開くと思うので、そこから任意のフォルダを選択してください。
step
2既にファイルがある場合はそちらを選択。なければ新規でファイルを作成する
既にファイルがある場合
サイドバーから対象のファイルを選択すると、エディタの方に中身が表示されます。

フォルダ内にファイルがない場合
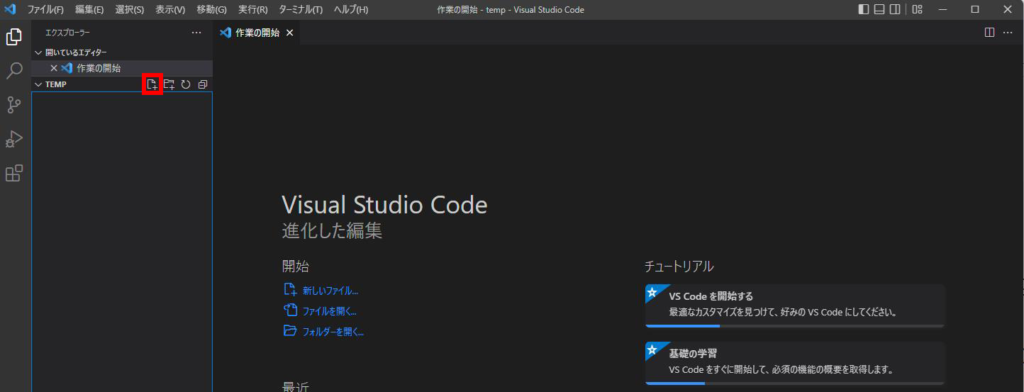
サイドバーから下の画像の赤枠内の部分をクリックし、「index.html」と記述してEnterを押してください。
ファイル名は末尾が「.html」になっていれば問題ないですが、基本的に「index.html」と記載する場合が多いです。

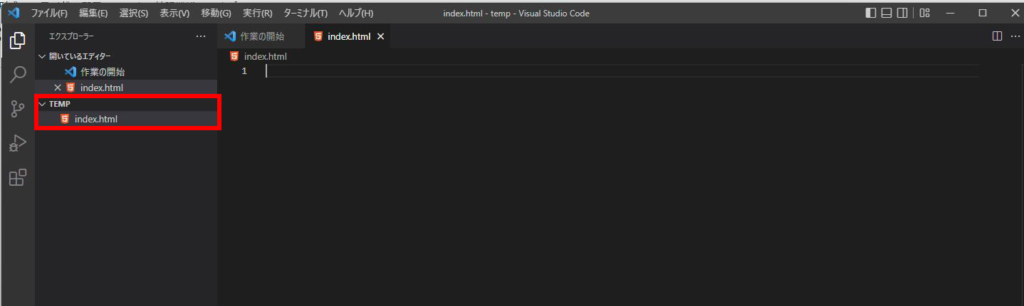
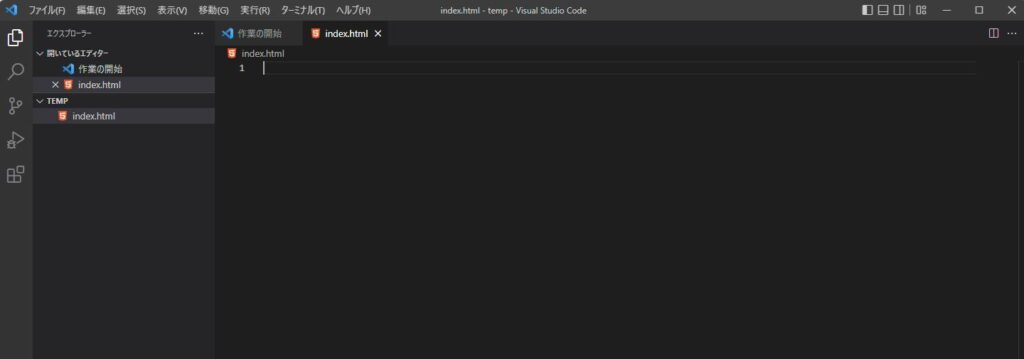
すると、下記画像のようにindex.htmlファイルが作成されます。

VSCodeを使って試しに書いてみよう
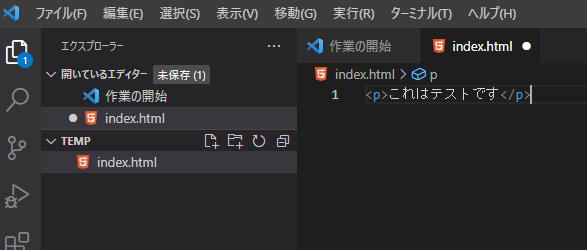
試しに、index.htmlファイルに下記のように記述してみましょう。
<p>これはテストです</p>

普通のメモ帳と違って<p>と書くと、後ろに勝手に</p>とついたと思います。
VSCodeはこういった便利な機能がたくさんあります。ここでは詳しく紹介しませんが、気になる人は下記の記事をご覧いただければと思います。
-

-
Emmetとは?Emmetを最大限活用してコーディングの時間を短縮しよう!
Emmet(エメット)とは、ある決まった省略したコードを記述することで、エディタ側でコードを補完してくれ、コーディングの時間を大幅に短縮することができる便利な機能です。 今回はそんなEmmetについて ...
続きを見る
ブラウザに表示してみよう
続いて、index.htmlファイルに記述した内容をブラウザに表示してみましょう。
手順はとても簡単です。
step
1ファイルを保存する(WindowsならCtrl+S、Macなら⌘+S)
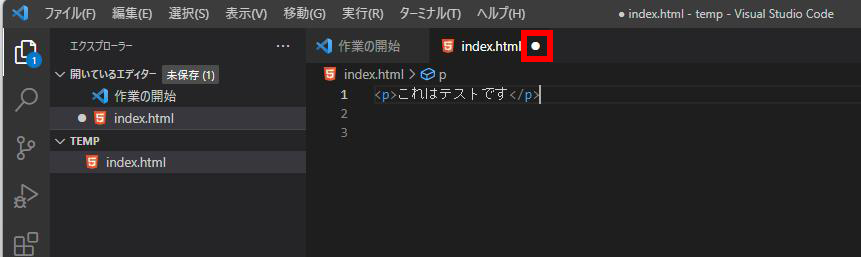
保存されていない場合は下の画像のように白い丸があります。

白い丸が消えたことを確認したら次のステップに進んでください。
step
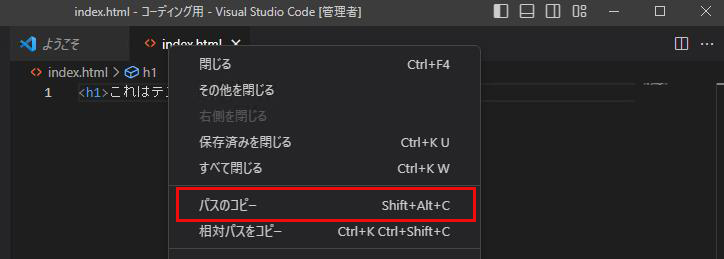
2エディタ上部のタブにある「index.html」を右クリックし、「パスのコピー」を選択

step
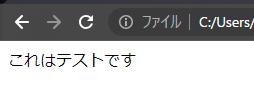
3Google Chromeを開き、アドレスバーの部分に貼り付け、Enterを押す。
下記のように表示されれば成功です。

実際にコーディングしていく中でも書いた内容を逐一、ブラウザに正確に反映されているかを確認することになるので、この流れは頭に入れておきましょう!
まとめ
今回はVSCodeの使い方を解説していきました。
今回紹介したもの以外にも便利な拡張機能がたくさんあるので、それは自分で検索して使ってみてください。
今後、本サイトでも紹介するかもしれません。
次回から実際にVScodeを使って本格的にコーディングの方を始めていきますので楽しみにしてください。
それでは、最後までご覧いただき、ありがとうございました。
当サイトではフリーランスを目指す人のためのプログラミング教材の作成を心掛けてサイト運営を努めております。
別途、動画も出す予定で、そちらでも初心者向けに一からコーディングの解説を行っておりますので、
興味があればご覧いただければと思います。
