Emmet(エメット)とは、ある決まった省略したコードを記述することで、エディタ側でコードを補完してくれ、コーディングの時間を大幅に短縮することができる便利な機能です。
今回はそんなEmmetについて紹介します。
また今回、エディタはVSCodeを使用している前提でお話しします。



(今回のゴール)Emmetを使えるようになる!
HTMLでのEmmetの記述法
「!」でHTMLの基本構造を展開する
! [Enter]
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
「要素名」でタグ付きで展開する
要素を出力したい場合は、要素名だけを入力すれば閉じタグ付きで出力してくれます。
section [Enter]
<section></section>
「.」でクラス名を指定して展開する
要素名+「.」+”クラス名”でクラス名を命名したタグを出力できます。
p.text [Enter]
<p class="text"></p>
また、divに限っては、要素名を省略して、「.」+クラス名のみで出力可能です。
.hoge [Enter]
<div class="hoge"></div>
「#」でID名を指定して展開する
クラス名と同様に「#」でID名を指定したうえでコードを展開できます。こちらもdivのみ要素名を省略可能です。
header#header [Enter]
<header id="header"></header>
「{}」でテキストを指定した上で展開する
あらかじめ、要素内のテキストを指定した上で展開することも可能です。
p.text{テキスト} [Enter]
<p class="text">テキスト</p>
「>」で入れ子構造を展開する
ul>li [Enter]
<ul>
<li></li>
</ul>
「*」で要素を指定した個数作成する
要素名の後に「*」+”数字”で要素を指定した個数展開することができます。
ul>li*3 [Enter]
<ul>
<li></li>
<li></li>
<li></li>
</ul>
「$」で連番を作成する
「$」の部分に数字が順番に入ります。
また、クラス名と個数指定のEmmetは順不同です。
ul>li.list-name$*3 [Enter]
or
ul>li*3.list-name$ [Enter]
<ul>
<li class="list-name1"></li>
<li class="list-name2"></li>
<li class="list-name3"></li>
</ul>
数字の途中から連番を作成したい場合
「$」のあとに@+”始めたい数字”を記載すれば作成できます。
ul>li.list-name$@3*3 [Enter]
<ul>
<li class="list-name3"></li>
<li class="list-name4"></li>
<li class="list-name5"></li>
</ul>
「+」で兄弟要素を展開する
p+a [Enter]
<p></p>
<a href=""></a>
「()」でグループ化する
だんだん算数みたいになってきました。算数の()と同じ要領で使えます。
下の例の場合はdtタグとddタグをグルーピングしてそれを3個展開しています。
dl>(dt+dd)*3 [Enter]
<dl>
<dt></dt>
<dd></dd>
<dt></dt>
<dd></dd>
<dt></dt>
<dd></dd>
</dl>
「^」で一つ上の階層に上がって展開する
流し込み作業等でも使えます。
div>p*3^div>p*3 [Enter]
<div>
<p></p>
<p></p>
<p></p>
</div>
<div>
<p></p>
<p></p>
<p></p>
</div>
「c」でコメントアウト
Ctrl+/ または⌘+/でもコメントアウトできます。コメントアウトの解除も同様のコマンドです。
c [Enter]
or
Ctrl+/ または ⌘+/
<!-- -->
「lorem」でダミーテキストを出力する
loremの後ろに数字を記述することで単語数を指定できます。
要素で囲む場合は「{}」ではなく、「>」を使う点に注意してください。
p>lorem10 [Enter]
<p>Lorem ipsum dolor sit, amet consectetur adipisicing elit. Consequuntur, odio!</p>
「!」で展開する基本構成のlang属性を”ja”に変更する
先ほどHTMLの基本構成を展開するには「!」と記述すると紹介しましたが、その際にHTML要素のlang属性が”en”になっていたと思います。
大半の場合、”ja”にすると思いますので、そちらの変更方法を紹介します。
step
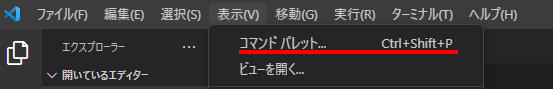
1コマンドパレットを開く

表示>コマンドパレットでコマンドパレットを開く
step
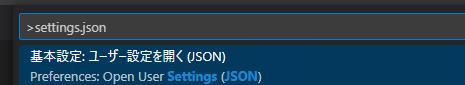
2settings.jsonを開く

settings.jsonと入力する。
step
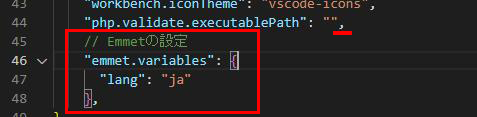
3設定を追加する
下記コマンドを追加する。
追加する際に他の設定コマンドが入っている場合は、最後に「,」を追加することを忘れないようにしてください。
"emmet.variables": {
"lang": "ja"
}

これで完了です!
CSSで使えるEmmet
CSSの場合はプロパティと値を省略して記述することができます。
ただ、数がとても多いため、汎用的なものをいくつか紹介します。
プロパティのEmmet
width
w [Enter]
width: ;
height
h [Enter]
height: ;
margin
m [Enter]
margin: ;
margin-bottom
mb [Enter]
margin-bottom: ;
値のEmmet
プロパティを指定した後に特定のものは数字を入力することで値も入力可能です。
単位を指定しない場合、pxとなります。
widthを200pxにする
w200 [Enter]
width: 200px;
font-sizeを2remにする
フォントサイズのプロパティは「fz」です。単位をremにしたい場合は末尾に「r」を付けてください。
fz2r
font-size: 2rem;
他にもたくさんありますが、使っていく中で覚えていけばいいかと思います。
まとめ
今回はEmmetについて紹介しました。いきなり全てを使いこなすのは難しいと思うので、思いついたときに使ってみて少しずつ慣らしていくことが大切です。
Emmetを使いこなせるようになると、コーディングの時間が短縮されるので、自分の時間単価が上がるだけでなく、タイプミスによってコードが反映されないという事態も減るのでコーディングに慣れ始めたら使ってみることをお勧めします。



最後までご覧いただき、ありがとうございました。
当サイトではフリーランスを目指す人のためのプログラミング教材の作成を心掛けてサイト運営を努めております。
別途、動画も出す予定で、そちらでは初心者向けに一からコーディングの解説を行っておりますので、
興味があればご覧いただければと思います。
【クレジット】
VOICEVOX:ずんだもん
立ち絵素材:ヒザフライ様
VOICEVOX:春日部つむぎ
立ち絵素材:ヒザフライ様
