本講座は、HP制作講座ということで、プログラミングを初めて学ぶ方たちに最終的に案件を受注して納品できるようになるまでのスキルを身に着けられるように手助けをする目的で作成しました。
初めてプログラミングというものに触るという人も多いと思うのでそういった人たちにもわかりやすく解説するよう心がけております。
今回はその中でも1回目の講座ということで、学習を始める前の準備編ということで解説していきます。
今回学ぶこと
- コーディング学習に必要なもの
- VSCodeをインストールする
コーディング学習に必要なもの
HP制作で主に使う言語はHTMLやCSSといった言語ですが、これらは厳密にはプログラミング言語ではありません。
よく、コーディングと呼ばれたりします。なので、ここでも以降はコーディングと呼んでいきます。
それでは早速、本題に入りますが、コーディング学習を始めるに際し、必要なものは次の3つになります。
- PC
- エディタ
- ブラウザ
最低限これさえ準備できていればコーディングの学習はできます。
それでは一つずつ具体的に見ていきましょう。
PC
- 基本的にどんなスペックのPCでもOK!
- OSもMac、WindowsどちらでもOK!
- ノートパソコンでもデスクトップパソコンでもどちらでも問題なし!
スペックについて
PCは基本的にどんなスペックのものでも問題ないです。
家にPCがある方ならそちらを使えば問題ありません。
PCに詳しい方向けに説明すると、CPUがCore‐i5以上や、Rizen5以上、メモリは8GB以上積んでれば問題なく作業ができると思います。
OSについて
OSも基本的にMacでもWindowsでも問題ないです。
参考までにWeb系界隈ではMacがよく使われており、転職を考えているなら、Macが無難だと思います。
ただ、ソフトの充実度はWindowsの方が圧倒的なので普段使いではWindowsが優秀です。
まとめると、新規でPCの購入を検討している場合、仕事としての運用のみを考えているならMacを、プライベートでも使用するならWindowsをお勧めします。
デスクトップかノートパソコンか
デスクトップとノートパソコンのどちらがいいのかについてですが、これは自分がどこで作業するのかで考えるのがいいと思います。
外で作業したいならノートパソコンで、家でしか作業しないならデスクトップが便利です。
エディタ
- テキストエディタのこと
- Visual Studio Code(VSCode)が一般的
HP制作にはエディタと呼ばれる、コードを書くためのツールが必要になります。
色々なエディタがありますが、一般的に広く使われているのはVisual Studio Code(VSCode)です。
VSCodeはEmmet(エメット)と呼ばれる、コードの予測変換だったり、拡張機能が豊富で自分好みにカスタマイズできる点で優秀です。
本講座でもVSCodeを前提に解説していくので、まだエディタをインストールしていない人はVSCodeをインストールして使ってみましょう。
インストール方法は下記を参考にしてください。
VSCodeインストール方法
step
1下記のリンクを踏んで、VSCodeのページにアクセス

step
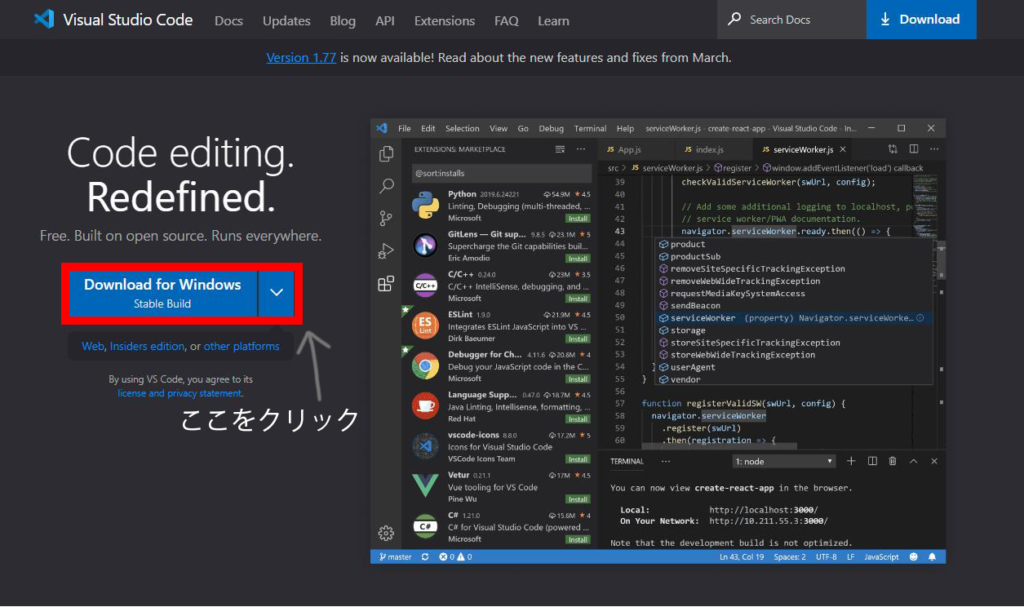
2ダウンロードページに飛ぶ
Windowsの場合は、下の画像の赤枠部分をクリック

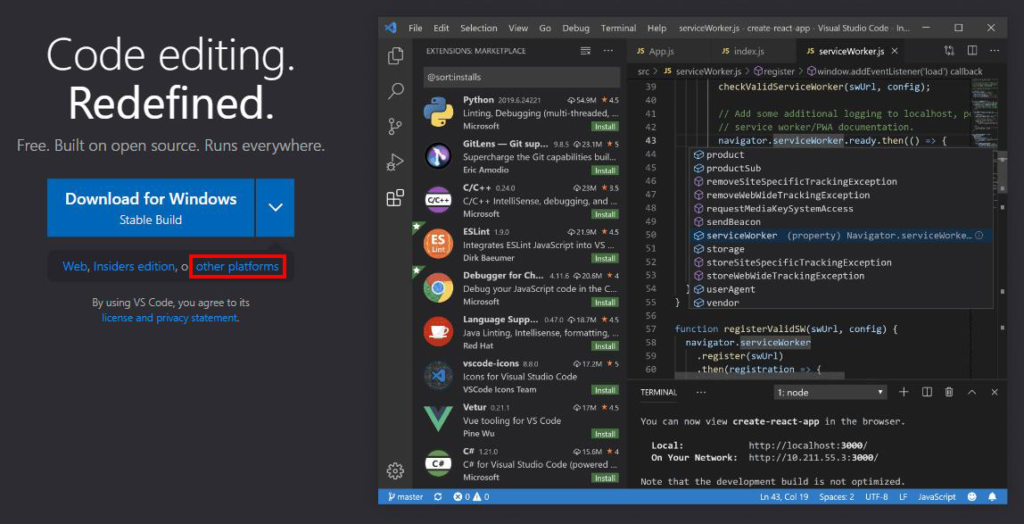
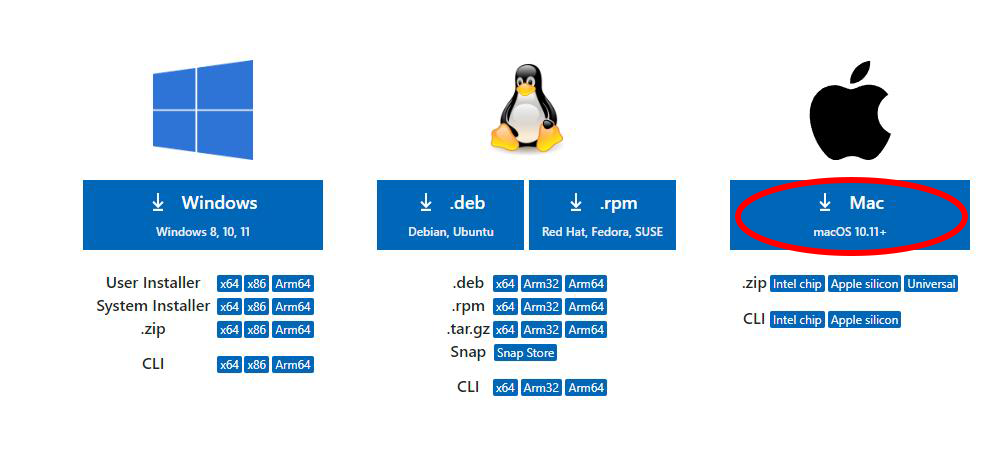
Macの場合は下記のようにダウンロードする

other platformsを選択し、

Mac OSを選択。
step
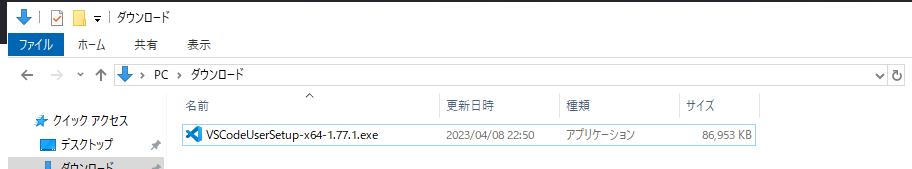
3exeファイルがインストールされるのでクリックして実行
「VSCodeUserSetup-○○.exe」を実行する

step
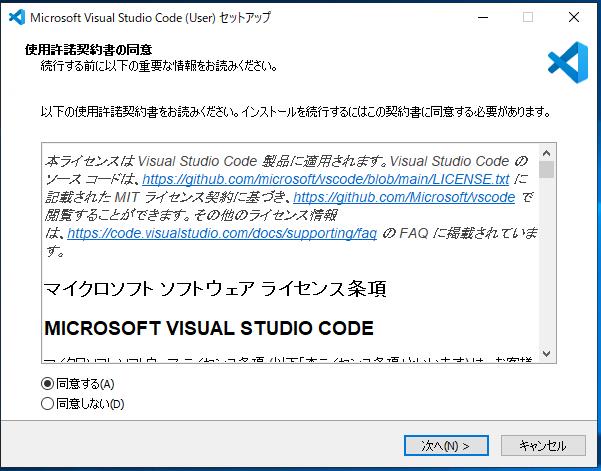
4使用許諾に同意する

step
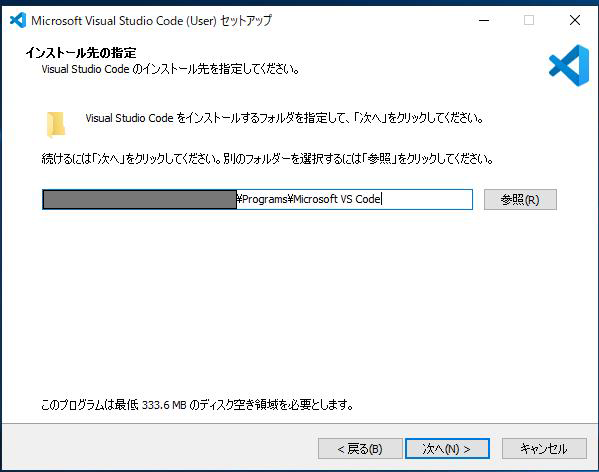
5インストール先の指定
基本的にデフォルトのままで問題ないです。

step
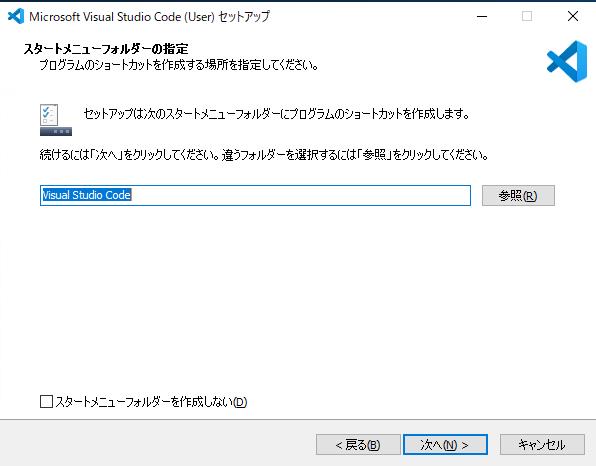
6スタートメニューのプログラムグループを確認し、「次へ」をクリック

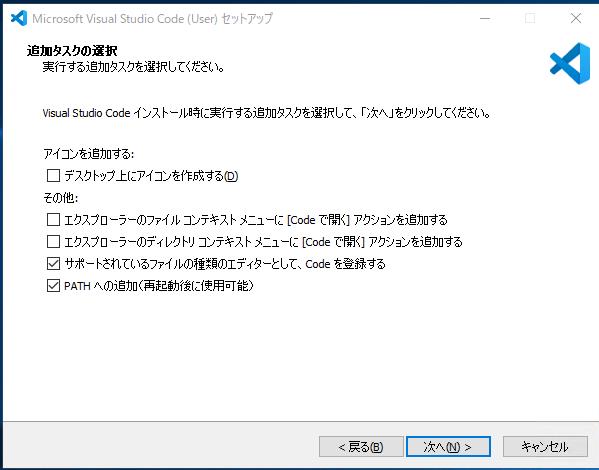
step
7必要な追加タスクを選択して「次へ」をクリック
基本的にそのままで問題ないです。

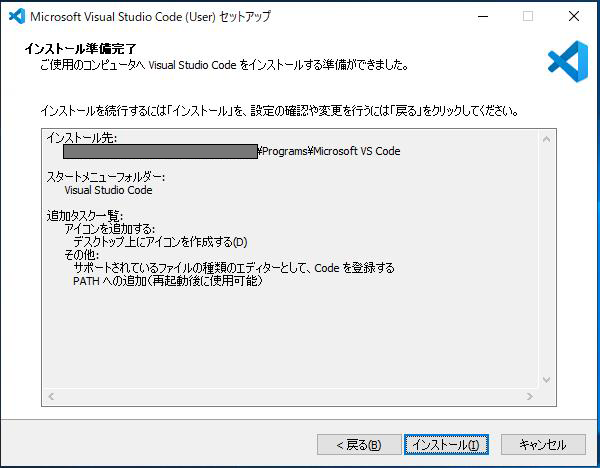
step
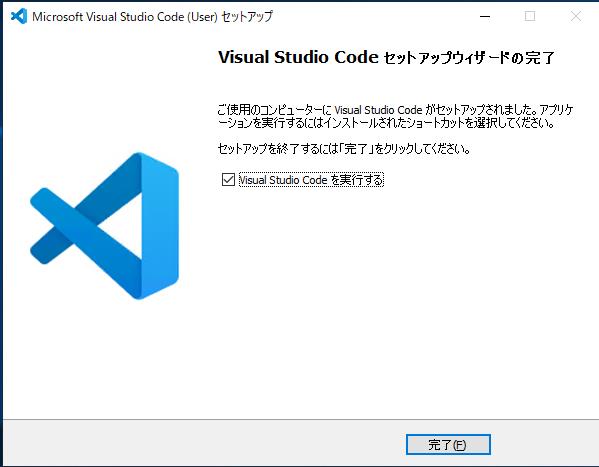
8設定内容を確認し、問題なければインストール

問題なければ下記のような画面が表示されます。

VSCodeの具体的な使い方は次の講座で解説します。
ブラウザ
- Webサイトを表示するためのアプリ
- 本講座で使用するのはGoogle Chrome
ブラウザとは、Webサイトを表示するためのアプリのことです。Google chromeやSafariのことです。
本講座ではGoogle Chromeを使用します。
基本的に何を使っていただいても問題ありませんが、本講座ではGoogle Chrome向けに解説するのでChromeを使う方がわかりやすいと思います。
下記に一応Google Chromeのインストールリンクを貼っておきます。
まとめ
今回はHP制作をするために必要な準備編ということで解説していきました。
思ったより準備するものはなかったのではないでしょうか。
HP制作はパソコン一台あればあとはフリーソフトをインストールするだけなので準備の敷居は低いと思います。
後は勉強あるのみなので、頑張っていきましょう!
最後までご覧いただき、ありがとうございました。
当サイトではフリーランスを目指す人のためのプログラミング教材の作成を心掛けてサイト運営を努めております。
別途、動画も出す予定で、そちらでも初心者向けに一からコーディングの解説を行っておりますので、
興味があればご覧いただければと思います。
