本講座は、HP制作講座ということで、プログラミングを初めて学ぶ方たちに最終的に案件を受注して納品できるようになるまでのスキルを身に着けられるように手助けをする目的で作成しました。
初めてプログラミングというものに触るという人も多いと思うのでそういった人たちにもわかりやすく解説するよう心がけております。
前回までは主に準備編ということでコーディング学習に必要なものであったり、VSCodeの使い方を説明しました。
今回からは、本格的にHTMLとCSSについて触れていきます。
また、VSCodeのインストールが終わっていない方は前回の講座をご覧になってから先に進むようお願いします。
-

-
【第2回】【初心者向け】Visual Studio Codeの使い方
本講座は、HP制作講座ということで、プログラミングを初めて学ぶ方たちに最終的に案件を受注して納品できるようになるまでのスキルを身に着けられるように手助けをする目的で作成しました。 初めてプログラミング ...
続きを見る
今回学ぶこと
- HTMLに触れてみる
- HTMLの基本的なタグを理解する
- 開始タグ、終了タグについて理解する
初級編を受講していただく皆さんには初級編を通して下記のようなHPを作成していただきます。

初級編からいきなりHPを作成することに戸惑うかもしれませんが、最後まで勉強すれば必ずこのHPを作れるようになるので、頑張っていきましょう。
目次
HTMLとCSS
そもそもHTMLやCSSとは何か?
HTMLとCSSはHPを作る際に使用される言語のことです。
実は厳密にはプログラミング言語ではございません。
HTMLはマークアップ言語、CSSはスタイルシート言語と呼ばれています。
HTMLとCSSは何が違うのか?
・HTML
WEBページの骨格を担っている言語
・CSS
WEBページに装飾を施す言語
HTMLだけでは見栄えの悪いWEBページになってしまうし、CSSだけではWEBページになりすらしません。
見栄えのいいWebページを作成するにはHTMLとCSSの知識が不可欠なのです。
HTMLの書き方
テキストにタグと呼ばれるものをつけることによってテキストに様々な意味づけをすることができます。
意味づけされたテキストをブラウザが読み取ることでページに反映されます。
タグには次のようなものがあります。
| タグ(要素) | 意味 |
| <h1> | 見出し |
| <p> | 段落(文章のひとかたまり) |
| <a> | リンク |
| <img> | 画像 |
実際に書いてみよう
VSCodeを開き、index.htmlファイルを任意のフォルダに作成し、以下のように記載してみましょう。
1 タイトル
2
3 <h1>タイトル</h1>
下記のプレイグラウンドを使用しても構いません。コードを記述すると、Result画面に自動的に反映されます。
See the Pen Untitled by kota (@kota1459) on CodePen.
答え合わせ
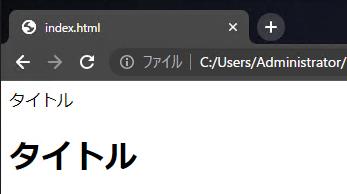
下記のように表示されれば正解です!

プレイグラウンドを使用した人は下記のようになれば問題ないです。
See the Pen Untitled by kota (@kota1459) on CodePen.
このようにテキストをタグで囲わなくてもブラウザ上に表示されますが、h1タグで囲んだテキストの方は大きく表示されました。
これは、「タイトル」にh1(見出し)という意味づけをしたことでブラウザ側が下の「タイトル」は見出しの意味があることを読み取ったからです。
開始タグと終了タグ
テキストを囲う際は終了タグと呼ばれる「/」がついたタグを後ろにつける必要がある点に気を付けてください。
仮に終了タグがないと、下記のようにどこまでがh1要素なのか判別がつかなくなってしまいます。
See the Pen Untitled by kota (@kota1459) on CodePen.
上記の例では、1行目だけh1要素にしたいのに終了タグがないために3行目もh1要素と認識されてしまっています。
このように終了タグ忘れは予期せぬ挙動の原因になりますので気を付けて下さい。
終了タグがいらない要素
タグによっては終了タグが不要なものもあります。
例としては画像を示す<img>タグです。
<img>タグはタグ内に画像のパスを貼るだけで、テキストを囲う必要がないため、終了タグは不要です。
また、img要素内の「src」や「width」のようにタグに補足情報を加える場合があります。これを属性と呼びます。
実際の例を見ていきましょう。
See the Pen Untitled by kota (@kota1459) on CodePen.
上の例では画像の下にp要素を追加しています。
img要素に終了タグがありませんが、問題なく動作していることが分かります。
画像の読み込み方はimg要素内にsrc属性を記述してそこに画像のパスを記述することでできます。
widthは画像の横幅を指定しています。
絶対パスと相対パス
先ほど、img要素内でsrc属性に画像のパスを記述しましたが、画像のパスの記述方法は2通りの方法があります。
一つが絶対パス、もう一つが相対パスです。
・絶対パス
画像のパスをURLなど唯一性のある方法で示すパスのこと。東京都○○区○○1-1-1といったイメージ。
書き方:<img src=”https://~~~”>
・相対パス
画像のパスがHTMLファイルを基準としてどこにあるかで示す記述方法。マンションの部屋番号のイメージ。同じ部屋番号はこの世にたくさんあるが、マンション名が分かっていれば、部屋番号だけで住所がわかるといったイメージ。
書き方:<img src=”img/○○〇.png”>
絶対パスはsrc属性にURLを入力する形なのでわかりやすいと思います。
相対パスが人によっては馴染みがないかもしれません。
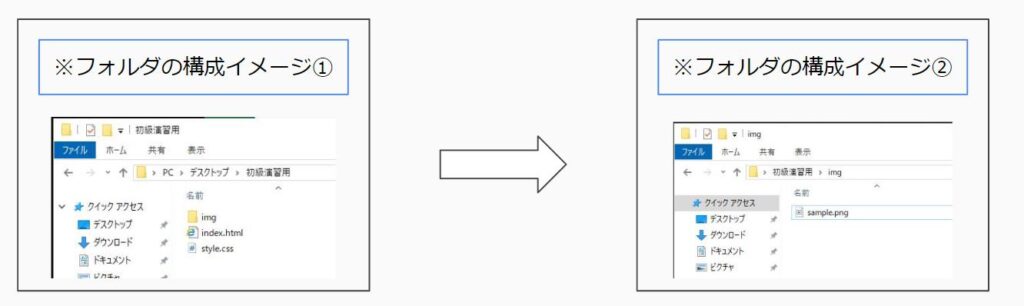
例えば下の画像のようなフォルダ構成だったとします。

index.htmlファイルと同じ階層にimgフォルダがあり、その中にsample.pngがある状態です。
このような構成で相対パスを使用して画像を表示したい場合は、次のようにします。
1 <img src="img/sample.png">
2
このようにして相対パスは記述します。
絶対パスも相対パスもどちらもよく使う記述方法なので、しっかり頭に入れておきましょう!
実戦問題
今回から実戦問題を掲載します。各講義で学んだことをしっかり身に着けるのに活用してください。
VSCodeに書くでもいいですし、今回は下にプレイグラウンド(code Pen)を用意するのでそこに記述することも可能です。
もしわからなくても、上の記事を参考にしながら、下の答え合わせは見ずに解いてみましょう。
実践問題
①h1要素を付与したテキスト「Steppin’」を記載して下さい。
②問題①の下の行に画像を挿入するタグを記述して「https://dummyimage.com/200x100/000000/fff」と直接パスで画像を読み込ませてください。
③「ようこそプログラミングの世界へ」と記述し、段落を意味するタグを付与してください。
See the Pen edit用 by kota (@kota1459) on CodePen.
答え合わせ
下のようにマークアップできていれば正解です!
See the Pen Untitled by kota (@kota1459) on CodePen.
どうでしたか?しっかり全問正解できましたでしょうか?
もし全問正解できなかったとしても問題ありません。しっかり復習してもう一度解いてみてください!
理解したものにチェックを付けよう!
まとめ
今回はHTMLの基本的な部分について解説していきました。
次回はCSSの基本的な部分について触れていきますので、楽しみにしてください。
それでは、最後までご覧いただき、ありがとうございました。
当サイトではフリーランスを目指す人のためのプログラミング教材の作成を心掛けてサイト運営を努めております。
別途、動画も出す予定で、そちらでも初心者向けに一からコーディングの解説を行っておりますので、
興味があればご覧いただければと思います。
