本講座は、HP制作講座ということで、プログラミングを初めて学ぶ方たちに最終的に案件を受注して納品できるようになるまでのスキルを身に着けられるように手助けをする目的で作成しました。
初めてプログラミングというものに触るという人も多いと思うのでそういった人たちにもわかりやすく解説するよう心がけております。
前回はHTMLの基本的な使い方について説明しました。
今回はCSSについて触れていきます。
まだ前回の講座を見ていないよという方は先にそちらから学習を進めるようにお願いいたします。
-

-
【第3回】HTMLに触れてみよう
本講座は、HP制作講座ということで、プログラミングを初めて学ぶ方たちに最終的に案件を受注して納品できるようになるまでのスキルを身に着けられるように手助けをする目的で作成しました。 初めてプログラミング ...
続きを見る
今回学ぶこと
- CSSに触れてみる
- 基本的なCSSのプロパティに触れる
- タグに名前をつける
CSSとは?
前回の講座でHTMLを使っていくつかコードを書いていただきました。
しかし、HTMLは文字の大きさや色、画像の装飾には不向きです。
そこで代わりに使われるのがCSSです。CSSによってWEBページの装飾を行っていきます。
そのため、CSSはスタイルシート言語と呼ばれています。
それではCSSの記述の仕方を確認していきましょう。
CSSの書き方
HTMLでは、要素と呼ばれるテキストに意味を持たせるタグを付与しました。
CSSではそのタグを使用して記述をします。
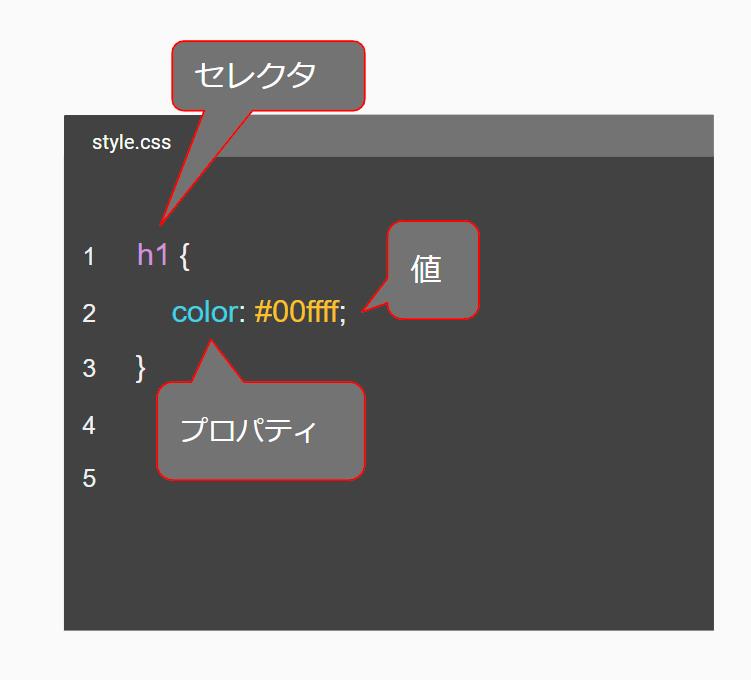
下の例では、h1のテキストの色を変更した場合の例です。CSSの欄をご覧ください。
See the Pen Untitled by kota (@kota1459) on CodePen.
See the Pen Untitled by kota (@kota1459) on CodePen.
CSSに記述することで「Steppin’」の文字が黒色から水色になりました。
それでは記述の内容を見ていきましょう。

CSSの記述に必要な要素
- 変更したい箇所を指定(セレクタの指定)
- 要素の何を変更するのかを指定する(プロパティの指定)
- プロパティの具体的な変更内容を指定する(値を指定)
上記の画像の場合、
1つ目のセレクタにあたる部分が「h1」、2つ目のプロパティにあたる部分が「color」、3つ目の値が「#00ffff」となります。
ちなみに「#00ffff」のような書き方をカラーコードと呼びます。カラーコード以外にも、「red」のように色名でも文字色を変更できます。
また、プロパティには様々な種類があり、文字色を変更するには今回のようにcolorプロパティを使用します。
プロパティについては使っていくうちに覚えるものなので、今すぐに暗記をする必要はありません。
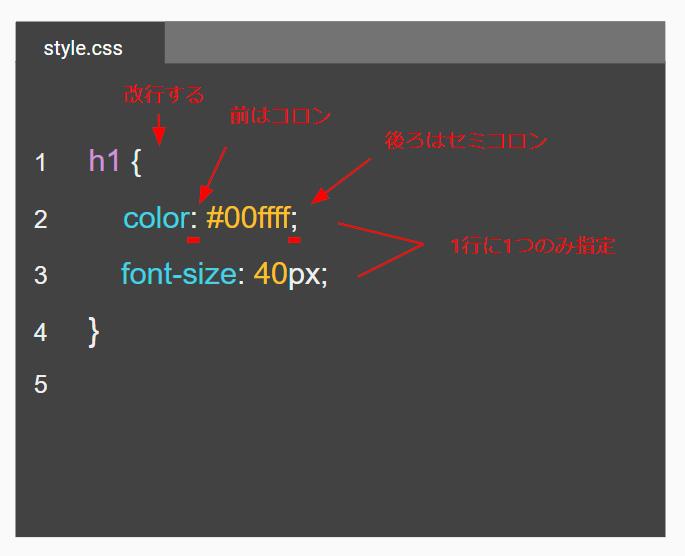
CSSを書く時の注意点
続いて、CSSを記述する際の注意点についてです。

- 「{}」の間は改行する
- プロパティと値の間には「:」(コロン)を付ける
- 値の後ろには「;」(セミコロン)を付ける
- プロパティを複数記述する際は1行に1つのプロパティを記述する
改行についてはしなくてもコードとしては問題ないですが、読みにくいコードになってしまうので、しっかり改行をするようにしましょう。
HTMLとCSSを紐づける
HTMLとCSSは同じファイル内に記述することも可能ですが、基本的には別々のファイルにして保存することが多いです。
そのため、それぞれ別のファイルである、HTMLファイルとCSSファイルを紐づける必要があります。
ファイルを紐づけるにはHTMLのhead要素内に次のように記述する必要があります。
1 <head>
2 <link rel="stylesheet" href="style.css">
3 </head>
head要素はブラウザには表示されないが、情報を読み込ませたい場合に使用されます。
詳しくは今後の講座で解説しますが、今回はHTMLファイルにCSSファイルの場所を読み込ませるのに使用します。
上のように記述することで、cssのファイル「style.css」をHTMLファイルのスタイルシートとして紐づけています。
href属性はパスを記述する必要があるので、今回は相対パスを用いて、style.cssまでの場所を記述しています。
絶対パスと相対パスについては前回の講座を確認して下さい。
-

-
【第3回】HTMLに触れてみよう
本講座は、HP制作講座ということで、プログラミングを初めて学ぶ方たちに最終的に案件を受注して納品できるようになるまでのスキルを身に着けられるように手助けをする目的で作成しました。 初めてプログラミング ...
続きを見る
タグに名前を付ける
実はそれぞれの要素に名前を付けることが可能です。
下の例ではh1要素に名前を付けています。
See the Pen Untitled by kota (@kota1459) on CodePen.
要素に名前をつけるには、HTMLにて「要素名+class=”クラス名”」と記述します。
class属性は全てのタグにつけることができます。
CSSでクラス名を指定する
CSSでクラス名を指定するには、セレクタの部分を「”.”+クラス名」と指定してあげる必要があります。
セレクタを要素名にする場合は、「.」を付けず、クラス名を使用する場合は「.」を付けるので混合しないように気を付けてください。
実戦問題
それでは実戦問題を解いてみましょう。講義で学んだことをしっかり身に着けるのに活用してください。
VSCodeに書くでもいいですし、下にプレイグラウンド(code Pen)を用意するのでそこに記述することも可能です。
もしわからなくても、上の記事を参考にしながら、下の答え合わせは見ずに解いてみましょう。
実践問題
下記プレイグラウンド(code Pen)に追記する形で記述してください。
VSCodeを使う場合は記述内容をコピペして解いてください。
①h1タグにクラス名「logo」を付与してください。(HTML)
②imgタグにクラス名「mainvisual」を付与してください。(HTML)
③クラス名「logo」を文字の大きさを40px、colorを#00ffffに指定してください。(CSS)
(文字の大きさを変更するには、「font-size」プロパティを使用します。)
④クラス名「mainvisual」に幅を100px、高さを50pxを指定してください。(CSS)
(幅を変更するには「width」プロパティを、高さを変更するには「height」プロパティを使用します。)
See the Pen Untitled by kota (@kota1459) on CodePen.
答え合わせ
下のようにコーディングができれば正解です!
See the Pen Untitled by kota (@kota1459) on CodePen.
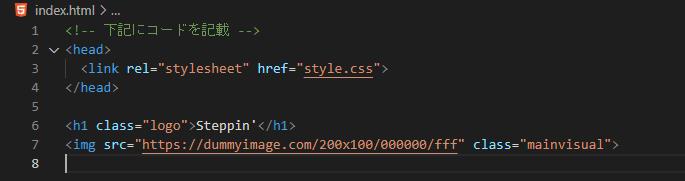
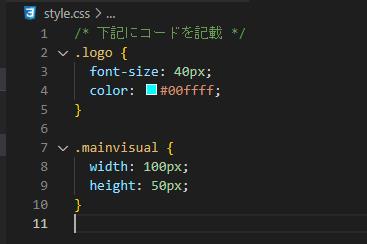
VSCodeを使用した場合は下記のように記述できていれば正解です。
HTML

CSS

どうでしたか?しっかり全問正解できましたでしょうか?
もし全問正解できなかったとしても問題ありません。しっかり復習してもう一度解いてみてください!
理解したものにチェックを付けよう!
まとめ
今回はCSSの基本的な記述方法について解説していきました。
次回からは本格的にWebサイトの作成に取り掛かるので楽しみにしてください。
それでは、最後までご覧いただき、ありがとうございました。
当サイトではフリーランスを目指す人のためのプログラミング教材の作成を心掛けてサイト運営を努めております。
別途、動画も出す予定で、そちらでも初心者向けに一からコーディングの解説を行っておりますので、
興味があればご覧いただければと思います。
