本講座は、HP制作講座ということで、プログラミングを初めて学ぶ方たちに最終的に案件を受注して納品できるようになるまでのスキルを身に着けられるように手助けをする目的で作成しました。
初めてプログラミングというものに触るという人も多いと思うのでそういった人たちにもわかりやすく解説するよう心がけております。
前回はCSSの基本的な記述方法について紹介しました。
まだ前回の講座を見ていないよという方は先にそちらから学習を進めるようにお願いいたします。
-

-
【第4回】CSSに触れてみよう
本講座は、HP制作講座ということで、プログラミングを初めて学ぶ方たちに最終的に案件を受注して納品できるようになるまでのスキルを身に着けられるように手助けをする目的で作成しました。 初めてプログラミング ...
続きを見る
今回学ぶこと
- Emmetを使ってHTMLを構成する
- ヘッダー、フッター、ボディについて理解する
- divタグについて
目次
HTMLの構成
まず初めにHTMLの基本的な構成について解説していきます。
これらはどのHTMLでも記述される必須な要素なのでしっかり頭に入れておきましょう。
以下がHTMLの基本構成になります。
1 <!DOCTYPE html>
2 <html>
3 <head></head>
4 <body></body>
5 </html>
それぞれどういうものか解説していきます。
DOCTYPE宣言
1 <!DOCTYPE html>
documentのタイプを宣言しています。上記の例の場合はHTMLファイルであることを示しています。
また、HTMLのバージョンによって「!DOCTYPE」以降の記述が変わります。
最新のHTML5の場合は「<!DOCTYPE html>」と宣言します。
HTML要素
2 <html></html>
別名ルート要素ともいい、全てのHTMLのタグはこのルート要素の中に記載されます。
このタグ内に記述されたものは全てHTMLで書かれていることを示しています。
また、HTML要素はDOCTYPE宣言の真下に記述されます。
head要素
3 <head></head>
ブラウザに表示されない情報になります。
主な使い道として外部スタイルシートの紐づけであったり、Googleなどの検索エンジンに情報を正しく伝えるために使われます。
SEOにも関係してくるとても重要なパーツです。
ちなみに前回解説したCSSファイルもhead要素内で紐づけを行っています。
body要素
4 <body></body>
サイトのコンテンツを記載する部分になります。
ここの部分で実際にマークアップ(文書に見出しなどの意味づけ)を行っていきます。
Emmetについて
ここまでHTMLの基本構成について解説しましたが、マークアップするたびにHTMLの基本構成を記述するのは大変ではないでしょうか。
実は、VSCodeを使えば簡単に基本構成を呼び起こすことができます。
書き方は簡単で、「!」を書いてEnterまたは、Tabキーを押してください。
! [Enter]
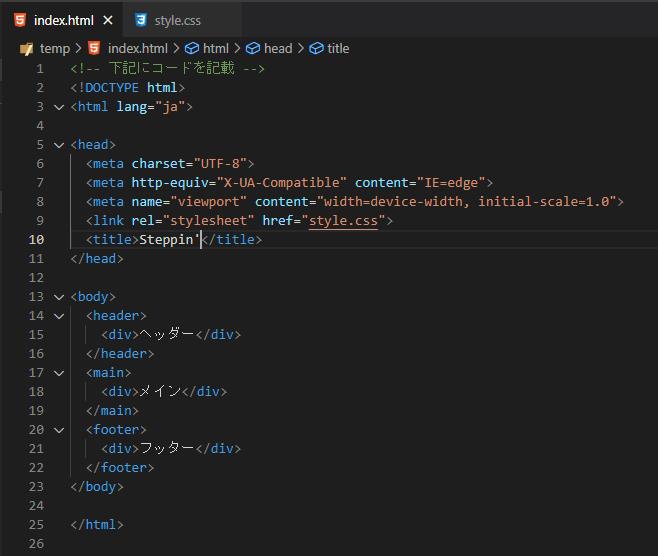
すると下記のように補完されるはずです。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
このようにVSCodeに標準で備わっているEmmetを使えば簡単にHTMLの基本構成を呼び起こすことができます。
他にもEmmetは様々な補完ができますが、ここでは本題から逸れるため紹介しません。
もし気になる人は下記の記事を読んでください。
-

-
Emmetとは?Emmetを最大限活用してコーディングの時間を短縮しよう!
Emmet(エメット)とは、ある決まった省略したコードを記述することで、エディタ側でコードを補完してくれ、コーディングの時間を大幅に短縮することができる便利な機能です。 今回はそんなEmmetについて ...
続きを見る
それではEmmetで出てきたコードについて一部補足説明をします。
<html lang="en">
HTML要素にlang属性が付いた形です。lang属性はこの文書がどの言語で書かれているかを示す属性です。
"en"は英語となり、日本語にしたい場合は”ja”と記述します。
metaタグ
Webサイトの情報を記載する部分になります。
SEOにも関係する部分でもありますが、難易度が少し上がるため、今回は説明を割愛します。
下記記事で解説をしているので、興味がある方はお読みください。
-

-
【HTML】headタグとは?初心者向けに分かりやすく解説
headタグはブラウザ上に表示される部分ではないのでおろそかにしてしまっている人もいるのではないでしょうか。 しかし、headタグはブラウザにサイトの情報を伝えるのに重要な役目をはたしています。 SE ...
続きを見る
<title>Document</title>
Webサイトのタブに表示されるタイトル名を指定できます。
デフォルトではDocumentとなっています。サイトのタイトルになる部分でSEO的にも重要な部分となります。
主なbodyタグ内の要素
続いてWebブラウザの本文にあたる部分であるbodyタグの中身に入れる要素を見ていきましょう。
大きく分けると次の3つになります。
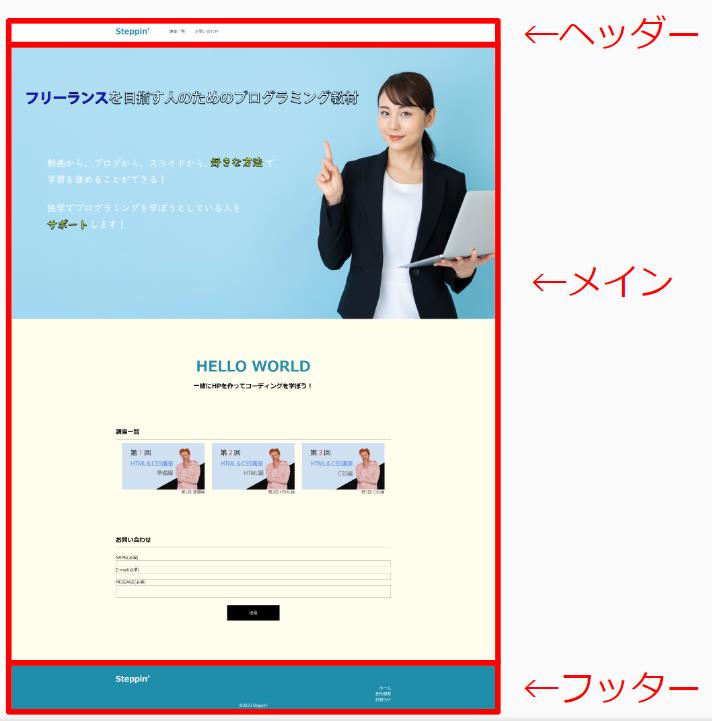
- headerタグ・・・サイトの上部分。ロゴやナビゲーションメニューを設置する。
- mainタグ・・・サイトのメインコンテンツを記載する。
- footerタグ・・・サイトの下部分。関連リンクやコピーライトを設置する。

マークアップする際はどれがヘッダー要素でどれがメイン要素なのか等、しっかり考えながら記述することが大切です。
これから作るHPも上の図のような形でヘッダー、メイン、フッターと分けられています。
divタグについて
ここでHTMLを記述する上で必須なタグを1つ紹介します。
それはdivタグです。
divタグはコンテンツをひとまとめにする際に使用されるタグのことです。
ヘッダータグなどのように特定の意味を持ったものではなく、コンテンツをまとめる際に使用される汎用的な箱のようなものです。
See the Pen Untitled by kota (@kota1459) on CodePen.
横幅や高さを自由に指定できたり、中にコンテンツを詰め込んだりすることができるため、レイアウトを組む際にも使用されます。
具体的な使い方は実践しながら覚えていきましょう!
実践問題
それでは実戦問題を解いてみましょう。講義で学んだことをしっかり身に着けるのに活用してください。
VSCodeに書くでもいいですし、下にプレイグラウンド(code Pen)を用意するのでそこに記述することも可能です。
もしわからなくても、上の記事を参考にしながら、下の答え合わせは見ずに解いてみましょう。
実践問題
VSCodeを開いて実践問題に挑戦して下さい。
※CSSだけプレイグラウンド(code Pen)からコピペしてCSSファイルに張り付けて下さい
そのまま下記プレイグラウンドに記述しても構いません。
①HTMLの基本構成を作成してください。
②HTML要素のlang属性を日本語に変更してください。
③サイトのタイトルを「Steppin’」に変更してください。
④Bodyタグの中身にヘッダータグ、メインタグ、フッタータグを作成してください。
⑤headerタグ、mainタグ、footerタグそれぞれの中にdivタグを作成し、
divタグの中にそれぞれ「ヘッダー」、「メイン」、「フッター」と記述してください。
See the Pen Untitled by kota (@kota1459) on CodePen.
答え合わせ
下のように書けていれば正解です!

プレイグラウンドを使用した場合は次のようになれば正解です。(metaタグについては記載がなくても問題ありません。)
See the Pen Untitled by kota (@kota1459) on CodePen.
どうでしたか?しっかり全問正解できましたでしょうか?
もし全問正解できなかったとしても問題ありません。しっかり復習してもう一度解いてみてください!
理解したものにチェックを付けよう!
まとめ
今回はHTMLの基本構成について解説していきました。
次回はヘッダータグについて掘り下げるので楽しみにしてください。
それでは、最後までご覧いただき、ありがとうございました。
当サイトではフリーランスを目指す人のためのプログラミング教材の作成を心掛けてサイト運営を努めております。
別途、動画も出す予定で、そちらでも初心者向けに一からコーディングの解説を行っておりますので、
興味があればご覧いただければと思います。
