本講座は、HP制作講座ということで、プログラミングを初めて学ぶ方たちに最終的に案件を受注して納品できるようになるまでのスキルを身に着けられるように手助けをする目的で作成しました。
初めてプログラミングというものに触るという人も多いと思うのでそういった人たちにもわかりやすく解説するよう心がけております。
前回はWebサイトの構成編ということで紹介しました。
まだ前回の講座を見ていないよという方は先にそちらから学習を進めるようにお願いいたします。
-

-
【第5回】Webサイトの構成を知ろう
本講座は、HP制作講座ということで、プログラミングを初めて学ぶ方たちに最終的に案件を受注して納品できるようになるまでのスキルを身に着けられるように手助けをする目的で作成しました。 初めてプログラミング ...
続きを見る
今回学ぶこと
- ヘッダーを作りこむ
- ヘッダーでよく使う各種HTMLタグ
目次
今回の講座で作成するHPのおさらい
まず今回の講座で作成するHPの成果物を確認しましょう。

本講座で作成するのはHPの中でも下の画像の赤枠で囲われた部分です。

必要な要素としては、「Steppin’」のロゴと、講座一覧などの各種リンクになります。
なので、それらをHTMLでマークアップしていくのが本講座のゴールになります。
ヘッダーに取り入れられているHTMLタグ
まずヘッダーをマークアップするにあたって押さえておくべきHTMLタグについて紹介します。
- divタグ
- h1タグ
- aタグ
- navタグ
- ulタグ
- liタグ
以上になります。
それではそれぞれについて解説していきます。
なお、divタグとh1タグについては前回までの講座で解説しているため、今回は割愛します。
aタグ
1 <a href="リンクを記載">リンク付きテキスト</a>
See the Pen Untitled by kota (@kota1459) on CodePen.
テキストにリンクを付与することができるHTMLタグです。
href属性を記述してそこにリンクを記載することで対象のページに遷移するように設定できます。
1 <nav></nav>
サイトのナビゲーションに使用されるタグです。
ナビゲーションとは、サイト内でユーザが目的のページにアクセスするために設置するリスト型のリンクのことです。
ナビゲーションタグは複数使用可能ですが、SEOの観点から主要なナビゲーションのみに使用されています。
通常は後述に紹介するulタグの親要素として使用されます。
本HPではヘッダーの1か所のみに設置します。
ulタグ、liタグ
1 <ul>
2 <li>リスト1</li>
3 <li>リスト2</li>
4 </ul>
See the Pen Untitled by kota (@kota1459) on CodePen.
テキストを箇条書きにする際に使用されるタグです。
ulを親要素としてliを子要素にして使用します。
ulタグを使用すると、デフォルトではリストの先頭に「・」が付きます。
リストの先頭に番号を付けて箇条書きで表示したい場合はulタグの代わりにolタグを使用します。
ヘッダーをマークアップする
ヘッダーに使用されるタグの役割を理解したところで実際にヘッダーを作りこんでみましょう。
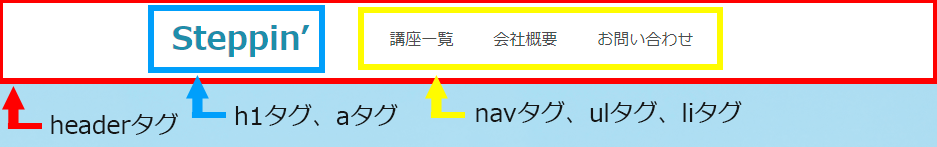
ヘッダーは次のような構成でできています。

大枠をheaderタグで囲み、その中にロゴとなる「Steppin’」をh1タグとaタグ、
講座一覧などのリンクはnavタグとul、liタグでマークアップしています。
構成を確認したところで一緒にマークアップしていきましょう。
ロゴを作る
まずはロゴです。
See the Pen Untitled by kota (@kota1459) on CodePen.
aタグだけでもテキストとしては問題ありませんが、今回はh1要素の中にaタグを配置しています。
ロゴはサイトの一番目立たせたい部分なので、そのようにしています。
実際に記述してみましょう。
See the Pen Untitled by kota (@kota1459) on CodePen.
ナビゲーションメニューを作る
続いてナビゲーションメニューを作成します。
See the Pen Untitled by kota (@kota1459) on CodePen.
liタグの子要素にaタグを入れることによって、各種ページにアクセスできるように設定します。
ただ今回はリンクについては「#」としています。
実際に書いてみましょう。
See the Pen Untitled by kota (@kota1459) on CodePen.
これでheaderのマークアップは以上です。
まだスタイリングをしていないので見た目は整っていませんが、そちらは次回以降行っていきます。
実践問題
VSCodeを開いて実践問題に挑戦して下さい。
今回から初級編の最後までを通してHPの作成に取り掛かるので新規にファイルを作成することをお勧めします。
そうすることで最終的に一つのHPが出来上がります。
下記プレイグラウンドに記述しても構いませんが、VSCodeを使用した方が体系的に学べるのでVSCodeの使用を推奨します。
実践問題
VSCodeを開いて実践問題に挑戦して下さい。
下記プレイグラウンド内に記載されている内容をコピペして取り組んでください。
そのままプレイグラウンドに記述しても構いません。
①ヘッダータグの子要素にh1タグを追加してください。
また、h1タグの中にaタグを追加し、属性を「href=”#”」、テキストを「steppin’」、
クラス名を「logo」としてください。
②ヘッダータグの子要素にnavタグを作成し、その子要素にulタグを作成してください。
その際、ulタグのクラス名を「top-list」にしてください。
③ulタグの子要素にli要素を3つ作成してください。
またliタグの子要素にa要素をそれぞれ作成し、属性を「href=”#”」としてください。
④li要素のテキスト部分に上から順に「講座一覧」、「会社概要」、「お問い合わせ」と記述してください。
See the Pen Untitled by kota (@kota1459) on CodePen.
答え合わせ
下のように書けていれば正解です!
See the Pen Untitled by kota (@kota1459) on CodePen.
個別に答え合わせをしていきましょう。
①ヘッダータグの子要素にh1タグを追加してください。
また、h1タグの中にaタグを追加し、属性を「href=”#”」、テキストを「steppin’」、クラス名を「logo」としてください。
- ヘッダータグの中に<h1></h1>を記述する
- h1タグの中に<a href="#" class="logo">Steppin'</a>と記述する
See the Pen Untitled by kota (@kota1459) on CodePen.
②ヘッダータグの子要素にnavタグを作成し、その子要素にulタグを作成してください。
その際、ulタグのクラス名を「top-list」にしてください。
- ヘッダータグの子要素に<nav></nav>を作り、その中に<ul></ul>と記述する
- ulタグのクラス名にtop-listを追加する
See the Pen Untitled by kota (@kota1459) on CodePen.
③ulタグの子要素にli要素を3つ作成してください。
またliタグの子要素にa要素をそれぞれ作成し、属性を「href=”#”」としてください。
- ulタグの子要素に<li></li>を3つ記述する
- それぞれのliタグの子要素に<a href="#"></a>を記述する
See the Pen Untitled by kota (@kota1459) on CodePen.
④li要素のテキスト部分に上から順に「講座一覧」、「会社概要」、「お問い合わせ」と記述してください。
- li要素のテキスト部分にそれぞれ指定された文言を入力する
See the Pen Untitled by kota (@kota1459) on CodePen.
どうでしたか?しっかり全問正解できましたでしょうか?
もし全問正解できなかったとしても問題ありません。しっかり復習してもう一度解いてみてください!
理解したものにチェックを付けよう!
まとめ
今回はヘッダーをHTMLで作成していきました。
次回はヘッダーにCSSをあてていく作業になりますのでお楽しみにして下さい。
それでは、最後までご覧いただき、ありがとうございました。
当サイトではフリーランスを目指す人のためのプログラミング教材の作成を心掛けてサイト運営を努めております。
別途、動画も出す予定で、そちらでも初心者向けに一からコーディングの解説を行っておりますので、
興味があればご覧いただければと思います。
