今回は疑似クラス、疑似要素について解説します。
これらはCSSでスタイリングしていくときに使われるものです。
HTML/CSS学びたての人には聞き馴染みのないものもあるかもしれませんが、
使いこなせるようになると、スタイリングの幅が広がるので是非学んで活かしてください。



(今回のゴール)疑似クラスと疑似要素を使いこなせるようになる!
目次
疑似クラスと疑似要素の違いとは?
疑似クラスとは?
まず疑似クラスの解説から始めます。
疑似クラスとは、CSSのセレクタに付与するキーワードであり、付与した要素に対してある特定の条件を満たした場合のスタイリングを設定することができるものです。
例を挙げると、カーソルが要素の上に乗った時にスタイリングを適用するhoverが分かりやすいかと思います。
疑似クラスや要素のあとに「:」をつけることで適用できます。
疑似要素とは?
次に疑似要素についてです。
疑似要素とは既存の要素にスタイリングするものではなく、
CSS側であたかもHTMLでマークアップしたかのように新たな要素を追加できるようにしたものです。
疑似要素の要素のあとに「::」とコロンを2つつけます。
汎用的な疑似クラスの例
:active
要素をクリックした際に指定したアクションを起こすことができます。
下の例ではpタグに:activeクラスをつけています。
See the Pen Untitled by kota (@kota1459) on CodePen.
:hover
:activeでは要素をクリックしたときにアクションを起こしましたが、:hoverはカーソルが要素に合わさった時にアクションを起こします。
下の例では上とHTMLはテキスト以外一緒ですが、CSSの疑似クラスを:activeから:hoverに変えています。アクションの違いを確認してみましょう。
See the Pen Untitled by kota (@kota1459) on CodePen.
:first-child
指定した要素が兄弟の中で最初の要素にだった場合にアクションを起こします。
下の例ではdiv配下にpタグとaタグを2つずつ配置し、それぞれに:first-childを充てています。すると、pタグにしか色が当たっていないことがわかると思います。
これはaタグはdiv配下で最初の兄弟要素に当たらないため、条件を満たさないが、pタグは条件を満たすためこのような結果になっています。
See the Pen Untitled by kota (@kota1459) on CodePen.
:first-of-type
では、aタグの最初の要素にも色を付けたい場合どうすればいいでしょうか。その時に使える疑似クラスが:first-of-typeです。
:first-of-typeは要素の種類毎に最初の兄弟要素にアクションを起こすことができます。
下の例では先ほどとHTMLは一緒ですが、CSSであてる疑似クラスを:first-of-typeに変更したものです。
See the Pen Untitled by kota (@kota1459) on CodePen.
:last-child
:last-childは兄弟要素の中で最後の要素に対してアクションを起こします。
下の例で確認してみましょう。
first-childの時と同じように今度はpタグの色が変わらないことが確認できます。
See the Pen Untitled by kota (@kota1459) on CodePen.
:last-of-type
pタグの最後の色も変更したい場合は:last-of-typeを使用します。
下の例で確認してみましょう。
See the Pen Untitled by kota (@kota1459) on CodePen.
:nth-child
今までは最初か最後の要素に色を適用していましたが、それ以外に色を付けたい場合に使うのが、nth-childです。
使用する際はnth-child(n)でカッコ内のnに適用したい要素の順番を記述します。
下の例では3つ目のpタグに色を適用しています。例のごとく、○○-childなのでaタグに反映しようとしても色は適用されません。
aタグに色を付ける場合は、pタグも含めた順序で記載する必要があります。
See the Pen Untitled by kota (@kota1459) on CodePen.
:nth-of-type
違う種類の要素も含めたい場合はnth-of-typeを使用します。
また、後ろのカッコに2n+1と記述すれば奇数の数にアクションを、2nとすれば偶数番目の要素にアクションを起こすこともできます。
aタグにも偶数番目に色を適用していますが、これはpタグから数えての順番になるため、注意が必要です。
See the Pen Untitled by kota (@kota1459) on CodePen.
:not
:notは指定した要素以外の要素にアクションを起こすものです。
下の例では複数の疑似クラスを用いて、pタグのfirst-child以外に色を適用しました。
こちらもよく使うので使い方を覚えておきましょう。
See the Pen Untitled by kota (@kota1459) on CodePen.
:visited
:visitedは一度訪れたことがあるリンクにアクションを起こします。
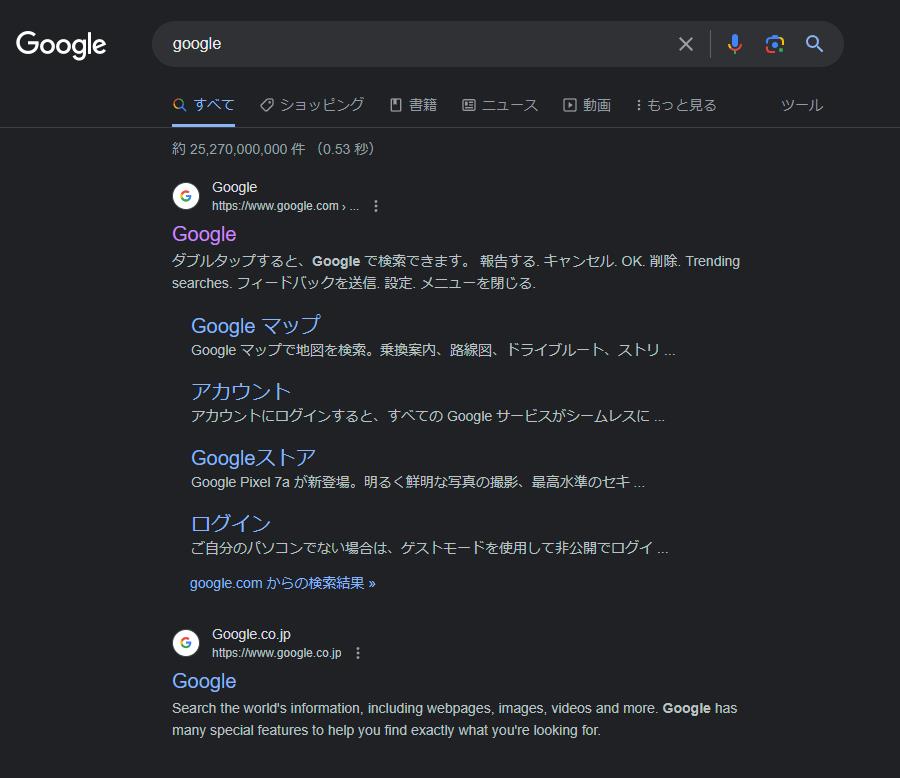
分かりやすい例ではGoogleの検索結果で、一回見たサイトには色が違って表示されていると思いますが、それは:visitedを使用しています。

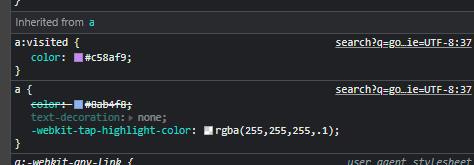
上の画像のように一度訪れたものには紫色のcolorが充てられていますが、これをデベロッパーツールで確認すると、下のようになっています。

このように一度訪れたリンクの色を変更したい場合は:visitedを使用します。
下の表は上で説明した疑似クラスをまとめたものです。
| :active | 要素をクリックした際に指定したアクションを起こします。 |
| :hover | 要素にカーソルが合わさった時にアクションを起こします。 |
| :first-child | 兄弟の中で最初の要素にアクションを起こします。 |
| :first-of-type | 兄弟の中で指定した要素の中の最初の要素にアクションを起こします。 |
| :last-child | 兄弟の中で最後の要素にアクションを起こします。 |
| :last-of-type | 兄弟の中で指定した要素の中で最後の要素にアクションを起こします。 |
| nth-child | 兄弟の中で指定した順番の要素にアクションを起こします。 |
| nth-of-type | 兄弟の中で指定した要素の、指定した順番の要素にアクションを起こします。 |
| :not | 指定した要素以外の要素にアクションを起こします。 |
| :visited | 一度訪問したリンクにアクションを起こします。 |
汎用的な疑似要素の例
続いて疑似要素の例を紹介します。
::before
::beforeは元の要素のコンテンツの前に現れる要素になります。
この疑似要素を使う際はcontentプロパティが必須となります。
後に紹介する::afterと一緒に使い方の例を見ていきましょう。
::after
::afterは元の要素の後ろに現れる要素になります。
::beforeと同様、contentプロパティが必須となります。
下に::beforeと合わせて使い方の例を載せたので見てみましょう。
下記のコードは::beforeに①を、::afterに「!!」を付けています。
See the Pen Untitled by kota (@kota1459) on CodePen.
このようにHTMLにはテキストとしかマークアップしていないのに、ブラウザ上には①や!!が表示されていることが確認できます。
用途としては、spanタグと近いですが、違いとしては疑似要素はHTMLに記載しないので、コードが見やすくなるといったメリットがあります。
::first-line
::first-lineは指定した要素の1行目に対してスタイルを適用します。
下記の例ではp要素の1行目にスタイルを適用しています。
See the Pen Untitled by kota (@kota1459) on CodePen.
::first-letter
::first-leterは指定した要素の1文字目に対してスタイルを適用します。
下の例のように最初の1文字目だけを大きくしたいなどの場合に使えます。
See the Pen Untitled by kota (@kota1459) on CodePen.
::selection
::selectionは範囲選択された部分に対してスタイルを適用します。
下の例で範囲選択をしてみて動作を確認してみましょう。
See the Pen Untitled by kota (@kota1459) on CodePen.
CSSのスタイリングを見ていただけるとわかる通り、疑似クラスと疑似要素は組み合わせて使うことも可能です。
下記の表は上で紹介した疑似要素についてまとめたものです。
| ::before | 元の要素のコンテンツの前の部分に現れる要素 |
| ::after | 元の要素のコンテンツの後の部分に現れる要素 |
| ::first-line | 指定した要素の1行目に対してスタイルを適用する |
| ::first-letter | 指定した要素の1文字目に対してスタイルを適用する |
| ::selection | 範囲選択された部分に対してスタイルを適用する |
まとめ
今回は疑似クラス、疑似要素について紹介しました。
今回紹介したものはどれもよく使うものなので、忘れてしまった場合はこのページを見て思い出してもらえればと思います。
疑似クラスや疑似要素は使いこなせればスタイリングの幅が広がるので、是非使いこなせるようになりましょう。



最後までご覧いただき、ありがとうございました。
当サイトではフリーランスを目指す人のためのプログラミング教材の作成を心掛けてサイト運営を努めております。
別途、動画も出す予定で、そちらでは初心者向けに一からコーディングの解説を行っておりますので、
興味があればご覧いただければと思います。
【クレジット】
VOICEVOX:ずんだもん
立ち絵素材:ヒザフライ様
VOICEVOX:春日部つむぎ
立ち絵素材:ヒザフライ様